Grâce à GIMP, ou le GNU Image Manipulation Program, il n’a jamais été plus facile et plus abordable pour créer épique à la recherche de vignettes et de haute qualité logos. GIMP est un logiciel gratuit à utiliser, open-source, de répondre à des éditeurs d’image à la recherche pour Adobe Photoshop alternative. Il est également tout à fait adapté aux débutants et a une communauté prospère rempli avec des conseils et des astuces pour aider à produire les modifications et les révisions que votre image nécessite.
GIMP offre beaucoup d’outils et de ressources pour prendre une image et ajouter votre propre touche professionnelle. Ceux dans la conception web, des graphistes, des photographes amateurs et trouverez que GIMP est un excellent programme qui peut facilement accueillir leur image l’amélioration de besoins. La même chose peut être dit pour ceux qui débutent dans la manipulation d’images des champs.

Pour les débutants, surtout quand il s’agit de traiter avec de nouvelles interfaces, votre aventure dans l’aide de GIMP peut sembler intimidant. Lorsque les modifications sont minimes, quelque chose le long des lignes de rognage ou de redimensionnement d’une image ne devrait pas exiger que vous sauter à travers des cerceaux. En prenant le temps d’apprendre les bases et où regarder pour des choses particulières, il ne faudra pas longtemps pour comprendre pourquoi GIMP est un excellent investissement.

Une fois que nous avons téléchargé et installé le GIMP programme, nous allons regarder dans l’édition de base, tout en les aidant à naviguer dans l’interface, et la marche à suivre pour créer une miniature comme celui utilisé pour cet article. Nous allons également fournir quelques ressources que vous pouvez utiliser pour trouver de l’aide pour les futurs GIMP projets.
Télécharger et Installer GIMP

- Accédez au site web du développeur et sélectionnez votre téléchargement. Le fichier va commencer à télécharger. Laisser quelques secondes s’écouler avant de tenter l’installation.
- Exécutez le récemment fichier téléchargé. Une fois le programme d’installation s’ouvre, cliquez sur Installer le bouton d’gimp installé dans le dossier par défaut.
- Pour modifier les paramètres d’installation et de modules complémentaires, cliquez sur Personnaliser la place.
- Suivez toutes les instructions d’installation comme ils sont présentés. Il peut prendre plusieurs minutes pour GIMP être entièrement installé.
- Après l’installation est terminée, vous pouvez commencer à l’aide de GIMP.
À l’aide de GIMP: Apprendre Les Bases

Commencer les étapes ci-dessous en ayant GIMP lancé et le tira jusqu’à une toile vierge de la fenêtre. Nous allons utiliser la même image tout au long de chaque section.
Image Mise À L’Échelle/Redimensionnement
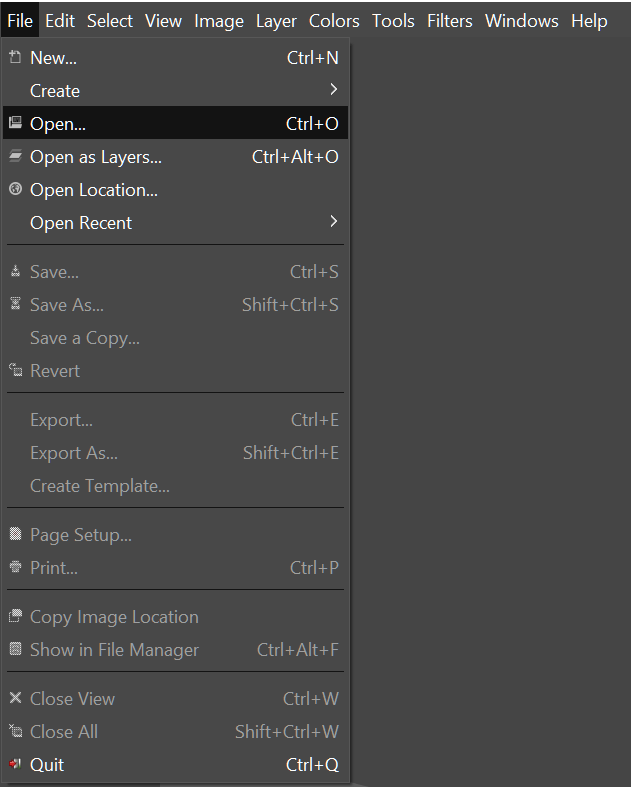
- Cliquez sur l’onglet “Fichier” et importez votre image en sélectionnant Ouvrir (CTRL + O)

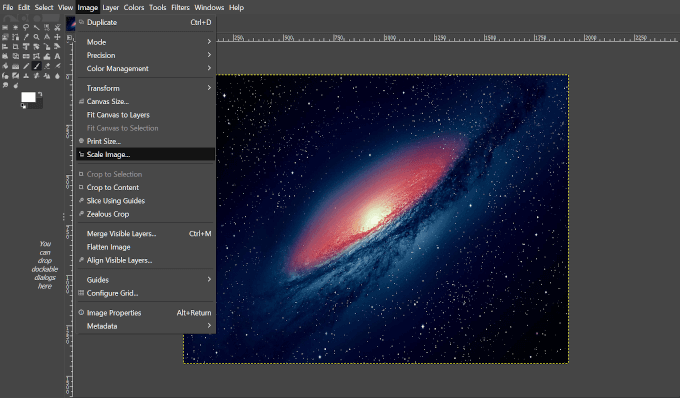
- Une fois l’image chargée, cliquez sur l’onglet “Image” et sélectionnez l’Échelle de l’Image à partir du menu déroulant.

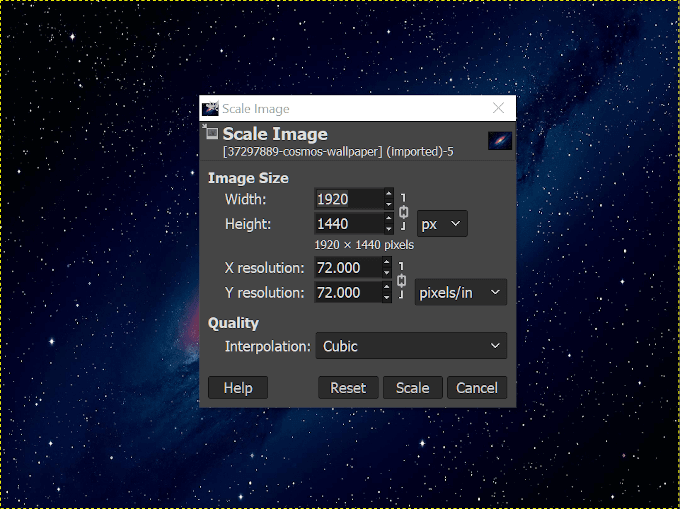
- Une boîte de dialogue apparaîtra pour activer les modifications.

- Échelle/Redimensionner votre image à l’aide des options fournies.
- Ajuster l’image en largeur et de la hauteur ou de la résolution X, Y.
- Des Modifications peuvent être faites en pixels, en pourcentage, de centimètres, etc.
- Comprendre que le fait de l’image de plus peut entraîner une plus image pixélisée.
- Une fois que les paramètres ont été ajustés, cliquez sur Échelle de procéder.
La Taille Du Fichier De Réduction
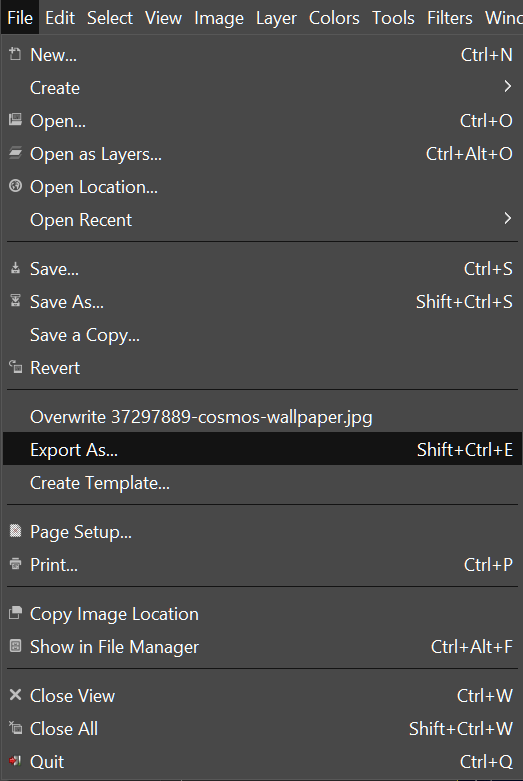
- Cliquez sur l’onglet “Fichier” et sélectionnez Exporter en tant Que… (Maj + CTRL + E)

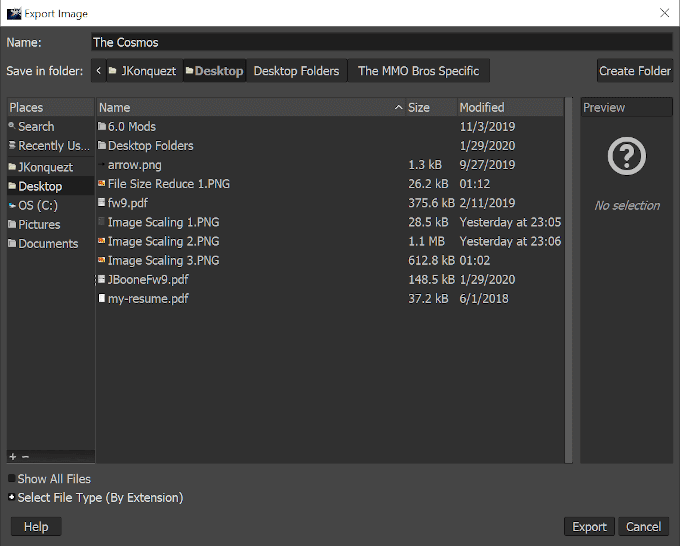
- Choisissez le nom et l’emplacement où vous souhaitez enregistrer le fichier.

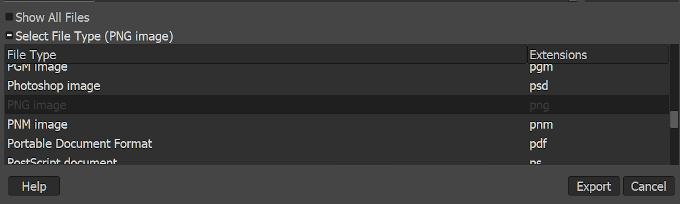
- Cliquez sur le ‘+’ à côté de Sélectionner le Type de Fichier (Par Extension) pour ouvrir une liste de types de fichier à enregistrer en tant que. Une perte de type de fichiers tels que jpg ou png est préféré.

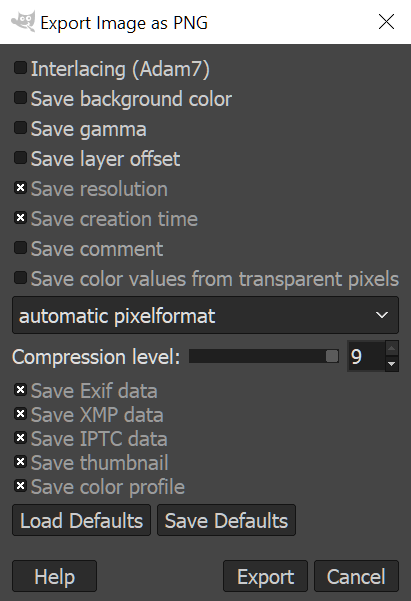
- Ensuite, cliquez sur l’ Exportation bouton, une nouvelle fenêtre d’options de pop-up.

- Le moins de choses sauvées, plus la taille du fichier image.
- S’assurer que le niveau de Compression est défini à ‘9’ pour la plus petite taille.
- Une fois que vous avez décidé quels éléments de l’image que vous souhaitez enregistré, cliquez sur Exporter.
Recadrage De L’Image
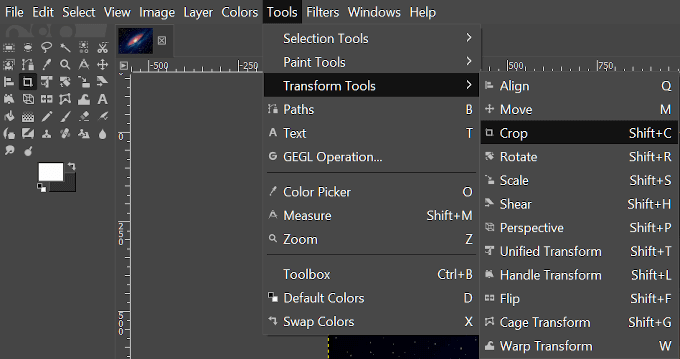
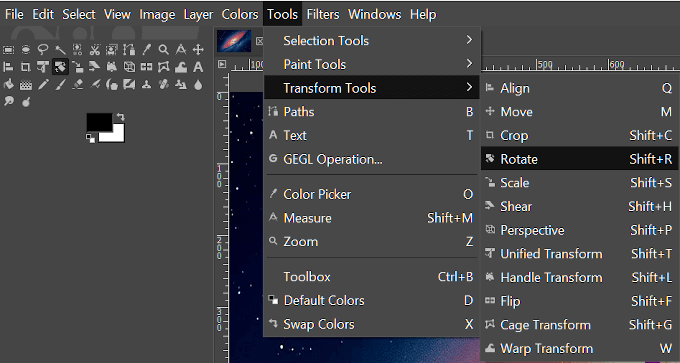
- Accédez à l’onglet “Outils” et sélectionnez Outils de Transformation > Culture (Maj + C)

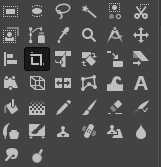
- Vous pouvez également sélectionnez l’ Outil de Recadrage en cliquant sur son icône dans l’Outil Doc en haut à gauche de l’interface.

- Ensuite, en maintenant enfoncé le bouton gauche de la souris, faites glisser votre curseur sur la zone que vous voulez faire de votre image finale.
- Une fois installé, toutes les parties de l’image à l’extérieur de la partie que vous avez sélectionnée, s’assombrit tandis que la partie que votre image finale restera intacte.

- Vous pouvez régler la zone à l’aide de l’un des coins de la boîte, soit par contraction ou expansion en faisant glisser le bouton de la souris.
- Une fois que vous avez l’image que vous souhaitez qu’il, soit à gauche-cliquez sur ce bouton, appuyez sur Enter, ou appuyez sur Maj + C simultanément à la culture de votre sélection.

Rotation De L’Image
Pour cette modification, nous allons importer une autre image de la couche de sommet de notre image actuelle.
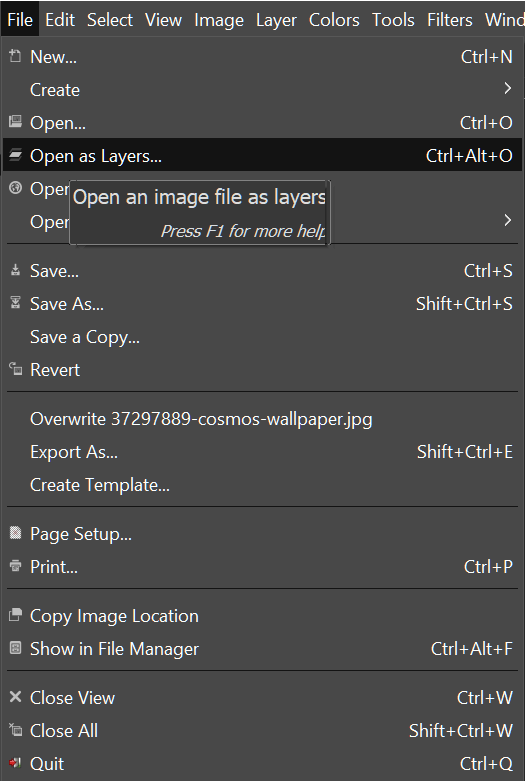
- Dans l’onglet “Fichier”, sélectionnez Ouvrir en tant Que Calques… (CTRL + ALT + O)

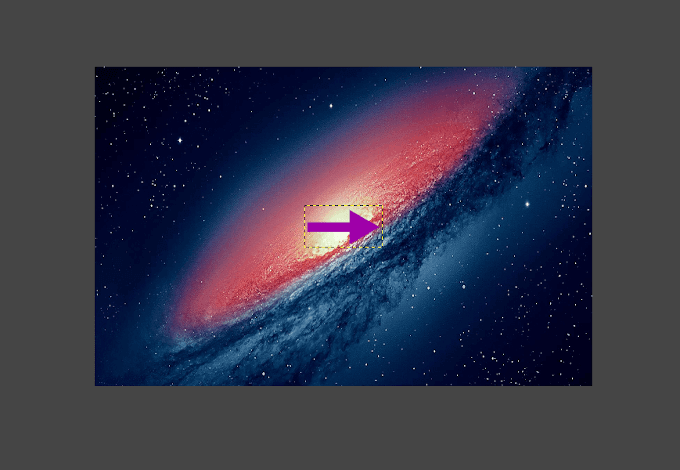
- Sélectionnez le calque que vous souhaitez ajouter à l’image, dans ce cas, nous allons utiliser une flèche, puis cliquez sur Ouvrir.
- Vous verrez le nouveau calque placé sur le haut de l’image actuelle. À voir la façon dont les couches sont superposées, la couche de la fenêtre se trouve sur la droite.

- Avec la nouvelle couche en surbrillance, la tête dans des Outils de Transformation et de choisir de faire Pivoter. Vous pouvez également trouver l’Outil Rotation de l’icône de l’Outil Doc.

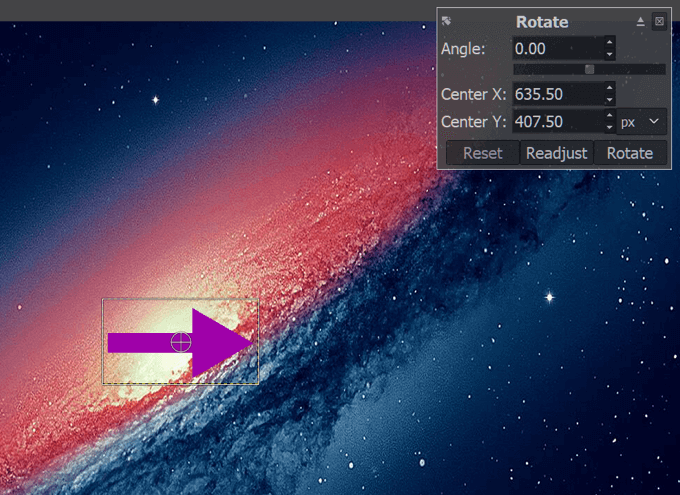
- Cela permettra de tirer vers le haut une nouvelle fenêtre pop-up lors de l’application d’un réticule-comme la texture de votre image.

- Si vous connaissez l’angle de rotation que vous souhaitez appliquer, vous pouvez entrer les valeurs dans les cases prévues à cette fin. Si non, vous pouvez choisir d’utiliser la barre de délement juste en dessous de la case “Angle” ou faire pivoter l’image de vous-même à l’aide de votre souris clic gauche et faites glisser.
- En utilisant les valeurs exactes offre des résultats plus précis, plus rapide.
- Une fois que les résultats sont à votre goût, cliquez sur faire Pivoter.
La conception d’une Vignette

Dans cette section, nous allons vous montrer comment nous avons créé la vignette de cet article à l’aide de GIMP. Certaines parties de ce tutoriel va utiliser certains des outils utilisés dans l’Apprentissage des Bases.
Avant de commencer, il est préférable de rassembler toutes les images que vous pourriez avoir besoin. Parce que la vignette est simple, la seule image de la couche c’est le GIMP logo, acquis par l’intermédiaire de Wikipedia.
Une fois téléchargé et enregistré sur votre ordinateur, nous pouvons commencer.
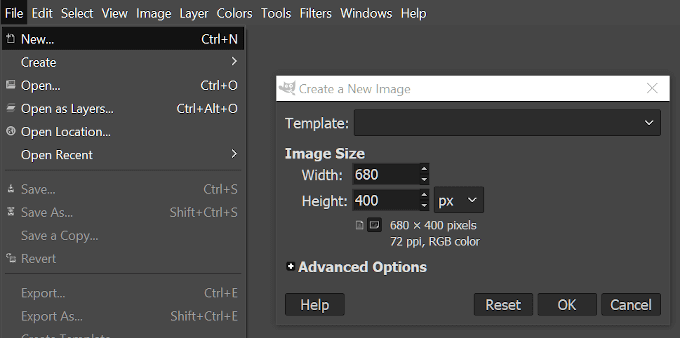
- Ouvrez l’onglet “Fichier” et sélectionnez Nouveau… (CTRL + N)
- Cela permettra de tirer vers le haut une “Créer une Nouvelle Image” fenêtre où vous pouvez sélectionner à partir d’un Modèle de pré-créé ou décider de la taille de l’image manuellement.

- Nos miniatures sont jamais plus grande que 680px largeur, de sorte que nous allons définir notre taille de l’image en tant que telle. Comme pour la hauteur, nous allons en rester à 400px.
- Une fois les dimensions sont définis, cliquez sur OK.
- Nous devrions être à la recherche à un vide (blanc) en toile. Vous pouvez choisir la couleur de l’arrière-plan, toutefois, vous aimez à l’aide de l’Outil Remplissage de l’Outil Doc, mais pour l’instant, nous allons continuer à blanc.
- La meilleure chose à faire est d’ajouter votre couche supplémentaire maintenant, de cette façon, une fois que nous avons commencer à ajouter du texte, nous allons être en mesure de l’ajuster de sorte qu’il ne bloque pas l’image. Alors, ouvrez l’onglet “Fichier” et cette fois, sélectionnez Ouvrir en tant Que Calques… comme nous l’avons fait pour la flèche lors de la Rotation de l’Image. Sélectionnez le GIMP logo que vous avez téléchargé précédemment et cliquez sur Ouvrir.
- Le calque de l’image de 1200 x 1200 qui est beaucoup trop grand pour notre image primaire à 680 x 400. Nous aurons besoin à l’échelle vers le bas. Si vous suivez les instructions illustrées ci-dessus, régler la largeur de l’image et de la hauteur de 200px.
- On peut alors faire glisser l’image vers le côté, de sorte qu’il est hors de la voie pour notre texte jusqu’à ce que nous avons besoin pour le repositionner.

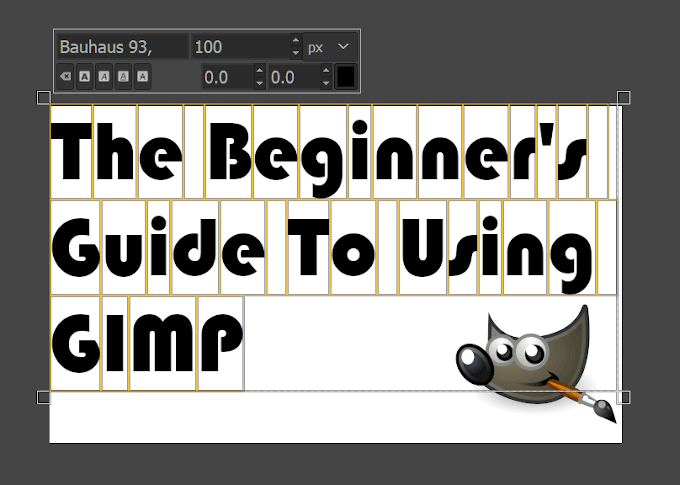
- Vient ensuite le texte. Nous allons utiliser la commande de raccourci et cliquer sur ‘T’ sur votre clavier d’avoir sélectionné l’Outil Texte. Maintenant, cliquez-gauche dans la belle zone blanche de l’image et de commencer à taper votre titre.

- Une fois que tout tapé, mettez en surbrillance le texte (CTRL + A), puis sélectionnez la police que vous souhaitez utiliser. Nous avons utilisé le Bauhaus 93 de la police, ce qui n’est pas une police de caractères standard. GIMP va prendre toutes les polices de caractère situé dans le dossier de Police Windows et de les ajouter à sa bibliothèque de plus de choix. Vous pouvez ajouter des polices en les téléchargeant à partir de sites comme DaFont et Google Polices et en les déplaçant sur le dossier de Police Windows.
- Ensuite, ajustez la taille du lettrage, de sorte qu’il s’adapte bien à l’intérieur de l’image, mais ne prend pas trop de place. Nous nous sommes installés sur 100px.
- Une fois le texte ajustements ont été effectués, vous pouvez déplacer la zone de texte autour d’ajustement où vous en avez besoin par le remplacement de l’Outil Déplacer. Vous pouvez le faire facilement en cliquant sur une zone de l’image qui n’est pas le texte et en cliquant sur ‘M’.

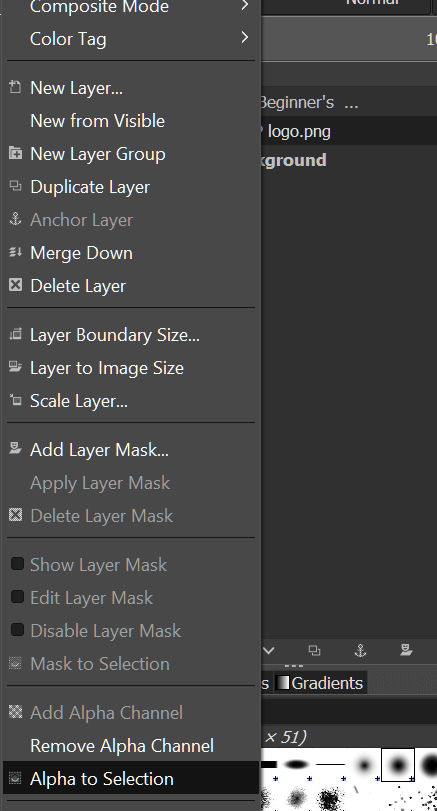
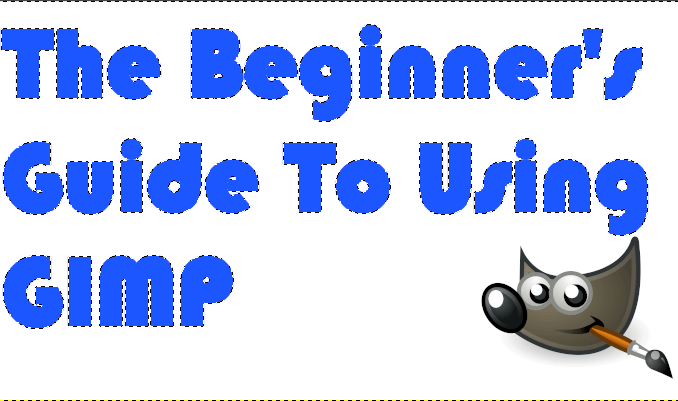
- Sélectionnez le calque de texte dans la fenêtre de droite, cliquez-droit dessus, et à partir de la liste, sélectionnez l’Alpha vers Sélection. Cela va ajouter une animation de frontière pour le texte dans l’image.

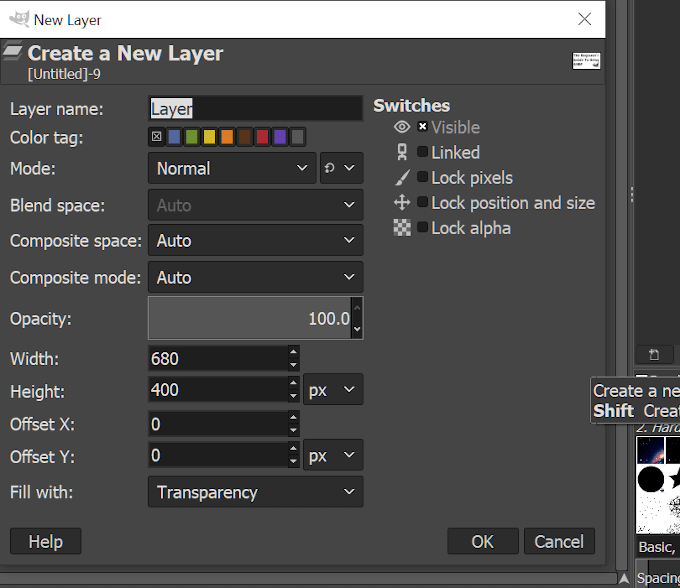
- Ensuite, nous allons avoir besoin d’ajouter une couche supplémentaire. Pour ce faire, dans la même fenêtre de droite, recherchez et cliquez sur Créer un Nouveau Calque bouton. Cela permettra d’ouvrir la fenêtre pour créer une nouvelle couche. Ne vous inquiétez pas au sujet de la plupart de ce qui est ici, c’est pour une version plus avancée du tutoriel. Pour l’instant, juste s’assurer que le Remplissage “avec:” la section a de la Transparence dans la liste déroulante et cliquez sur OK.

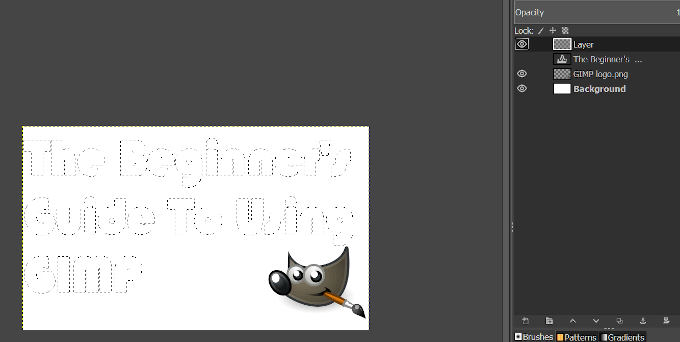
- Une nouvelle couche de mise en miroir du texte que vous aviez appliqué Alpha vers Sélection est créé. Il convient de la couche sélectionnée par défaut. Nous allons maintenant ajouter une bordure autour du texte.
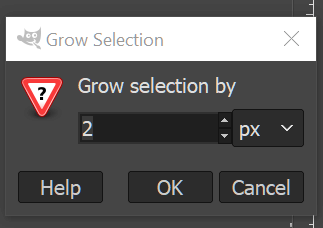
- Cliquez sur l’onglet “Sélectionner” et choisissez de Croître. Dans la boîte de sélection qui s’affiche, définissez la valeur de”2“et cliquez sur OK.

- À ce point, pour le rendre plus facile pour vous, cliquez sur l’icône en forme d’Œil à côté de l’original calque de texte dans la fenêtre des calques. L’œil va disparaître une fois cliqué, et cela permet de masquer le texte de la visibilité tout en vous remplissage de la frontière.

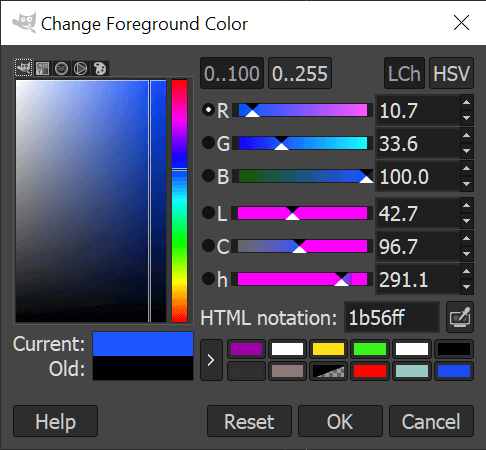
- Cliquez sur Maj + B pour sélectionner l’Outil Remplissage, puis cliquez sur la couleur principale de la place pour ouvrir les options de couleur. Vous pouvez choisir parmi quelques options par défaut ou créer votre propre. Nous nous sommes installés sur une nuance de bleu avec la notation HTML de 1b56ff.

- Si vous connaissez un peu de CSS, vous pouvez utiliser les codes de la couleur dans la boîte.
- Faites glisser votre curseur sur le texte invisible région marquée par l’animation de la frontière, et le clic gauche pour remplir avec la couleur.

- Cliquez sur la zone où l’icône en forme d’Œil pour re-révèlent le texte original. Ensuite, faites glisser le texte original ci-dessus la couleur du calque dans la fenêtre des calques.
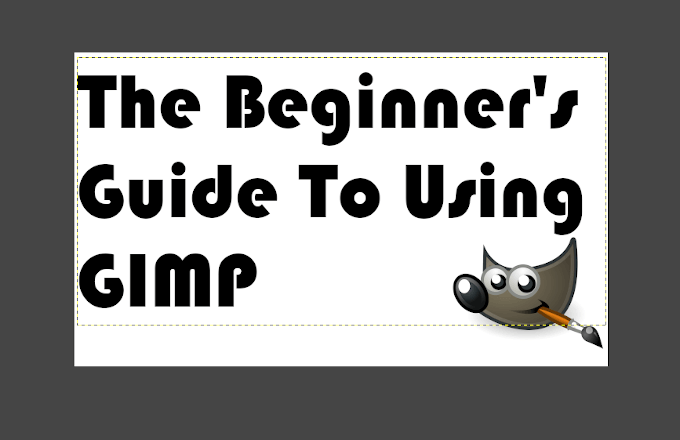
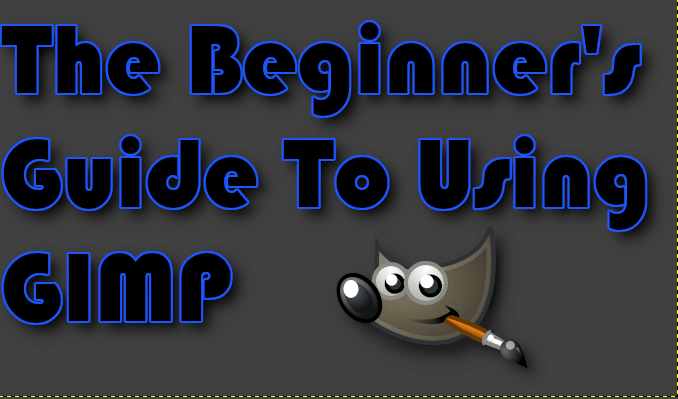
- Cliquez-droit sur la première couche et sélectionnez Fusionner vers le Bas. L’image devrait maintenant ressembler à ceci:

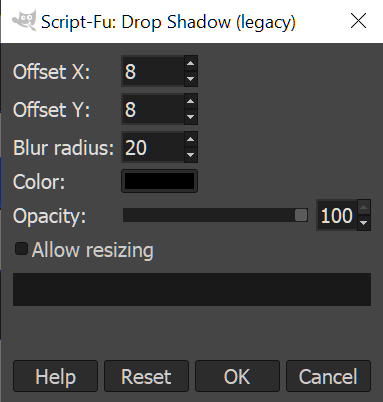
- Maintenant, nous allons ajouter un peu d’ombre pour le texte. Cliquez sur l’onglet “Filtres”, sélectionnez l’Ombre et la Lumière > Ombre portée (Héritage)…
- Dans la fenêtre pop-up, sélectionnez le x,y accéder de l’ombre, le rayon, et l’opacité.

- Pour la vignette, nous avons choisi ‘8’ en X et Y, ‘20’ dans le rayon de flou, et coudé de l’opacité de ‘100’.
- Vous pouvez changer la couleur de l’ombre pour le rendre plus visible sur la toile de fond, dire, par exemple, si votre arrière-plan est noir, il serait préférable de choisir une couleur plus vive. Toutefois, comme nos arrière-plan est blanc, le noir est parfaitement bien.
- Pour éviter un déplacement dans l’image, décochez la case Autoriser le redimensionnement avant d’appuyer sur OK.
- Fusionner vers le Bas le calque Ombre portée sur le dessus de votre calque de texte.
- “Sélectionnez l’onglet” > Aucun (Maj + CTRL + A)
- Il n’est pas nécessaire, mais nous avons décidé d’ajouter une ombre à l’GIMP logo. Si vous choisissez de le faire, les directions sont les mêmes. Autre que cela, sélectionnez le GIMP logo de la couche et de le déplacer dans la position que vous voulez dans la vignette.
- À la fin, si vous vous sentez le fond blanc pour ne pas être suffisant, vous pouvez sélectionner le calque d’arrière-plan, sélectionnez l’Outil Remplissage, et de procéder à ajouter un peu de couleur. Nous avons choisi un gris nuancé afin de ne pas noyer le jumelage. Le produit fini devrait ressembler à ceci:

- Maintenant, tout ce qui est nécessaire est de l’Exportation, Comme et l’enregistrer à l’emplacement de votre choix.
À l’aide de GIMP: de l’Aide Supplémentaire

Il ne sera pas long une fois que vous commencez à l’aide de GIMP avant que vous vous sentirez comme vous avez maîtrisé les principes de base et de regarder vers le plus compliqué et de style professionnel de l’édition. Il ya d’innombrables tutoriels de là à se mettre sous la dent qui peut aider à élargir votre connaissance de votre GIMP logiciel.
Vous pouvez commencer dans l’officiel de GIMP section des tutoriels mais je préfère à la recherche d’exactement ce que je suis à la recherche pour l’utilisation de YouTube.
GIMP dispose également d’une grande communauté d’utilisateurs répartis à travers l’internet qui comprend un subreddit, officieux de plates-formes de discussion comme GIMP Forums et GIMP Chat, tagged questions dans la Conception Graphique et de la section de StackExchange, et les canaux de médias sociaux comme Google Plus GIMP groupe d’utilisateurs.

