Grazie a GIMP, o il GNU Image Manipulation Program, non è mai stato più facile e più conveniente per creare epico alla ricerca di miniature e di alta qualità loghi. GIMP è gratuito, open-source risposta editor di immagini, ricerca per Adobe Photoshop alternativa. È anche abbastanza principiante amichevole e ha una fiorente comunità, pieno di consigli e trucchi per aiutare a produrre le modifiche e le revisioni che la vostra immagine richiede.
GIMP offre un sacco di strumenti e risorse per fare foto e aggiungere il proprio tocco professionale. Quelli in web design, grafico, artisti e fotografi amatoriali troverete che GIMP è un ottimo programma che può facilmente ospitare la loro immagine evidenziando i bisogni. Lo stesso può essere detto per quelli che hanno appena iniziato nella manipolazione delle immagini dei campi.

Per i principianti, soprattutto quando si tratta di trattare con le nuove interfacce, la tua avventura nell’utilizzo di GIMP può sembrare scoraggiante. Quando le modifiche sono minime, qualcosa lungo le linee di ritaglio o il ridimensionamento di un’immagine non richiedono che si passa attraverso i cerchi. Prendendo il tempo per imparare le basi e cercare cose specifiche, non ci vorrà molto per capire perché GIMP è un ottimo investimento.


Una volta che abbiamo scaricato e installato GIMP programma, vedremo in editing di base, mentre aiutando la navigazione l’interfaccia, e camminare attraverso come creare una miniatura come quello usato per questo articolo. Ci sarà anche fornire un paio di risorse che è possibile utilizzare per trovare un supporto avanzato per il futuro GIMP progetti.
Scaricare e Installare GIMP


- Navigare il sito web dello sviluppatore e selezionare il download. Il file inizierà a scaricare. Attendere alcuni secondi per passare fino al tentativo di installazione.
- Eseguire il file scaricato di recente. Una volta che il programma di installazione si apre, fare clic su Installa sul pulsante gimp installato nella cartella predefinita.
- Per modificare le impostazioni di installazione e i componenti aggiuntivi, fare clic su Personalizza , invece.
- Seguire tutte le istruzioni di installazione come sono presentati. Si può richiedere diversi minuti per GIMP per essere installato completamente.
- Dopo l’installazione è completa, è possibile iniziare a utilizzare GIMP.
Utilizzando GIMP: Nozioni di base


Iniziare la procedura di seguito per avere GIMP lanciato e tirato su di una tela bianca per la finestra. Useremo la stessa immagine nel corso di ogni sezione.
Il Ridimensionamento Delle Immagini Ridimensionamento Delle
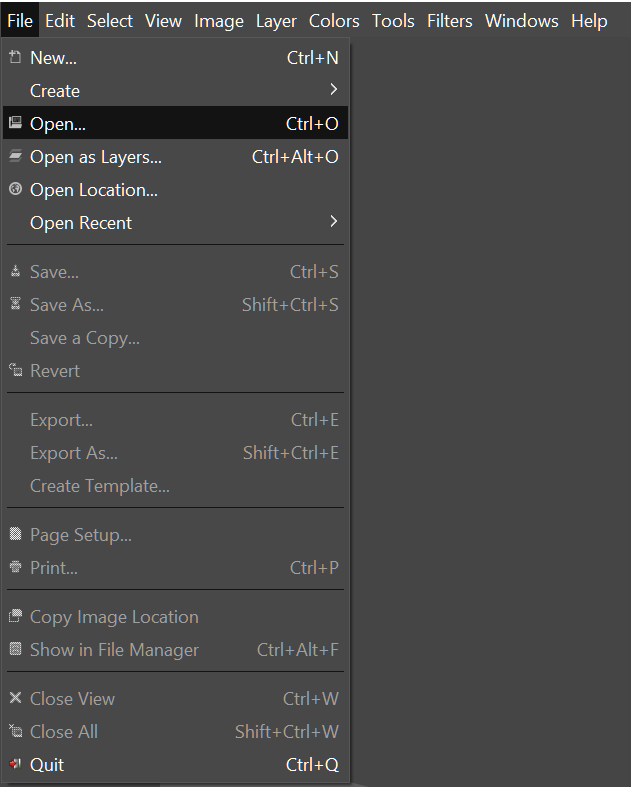
- Fare clic su “File” e importare l’immagine selezionando “Apri… (CTRL + O)


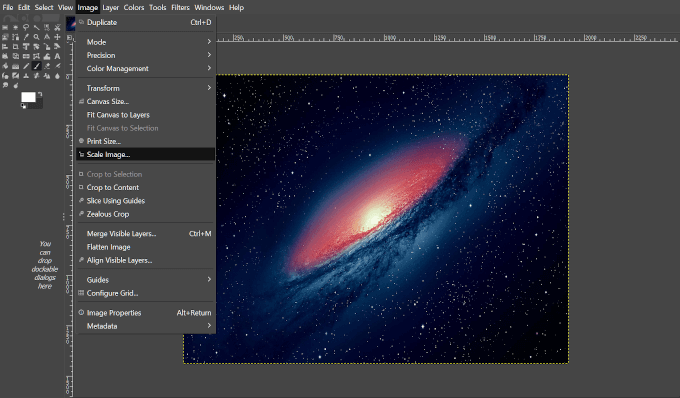
- Dopo il caricamento dell’immagine, fare clic su “Immagine” e selezionare un’Immagine in Scala di discesa menu.


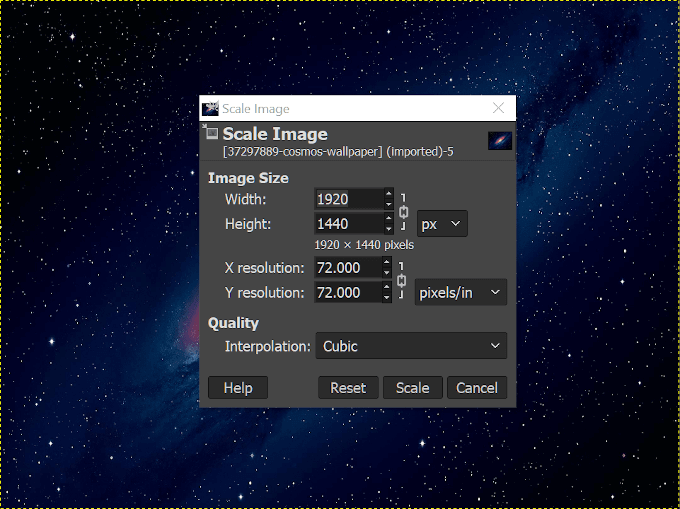
- Apparirà una finestra di dialogo per attivare le modifiche.


- Scala/Ridimensionare l’immagine utilizzando le opzioni fornite.
- Regolare l’immagine, la larghezza e l’altezza o la X, Y risoluzione.
- Modifiche può essere fatto da pixel, per cento, centimetri, etc.
- Capire che, per rendere l’immagine più grande può risultare in un più immagine pixelata.
- Una volta che i parametri sono stati rettificati, fare clic su Scala di procedere.
Dimensione Del File Di Riduzione
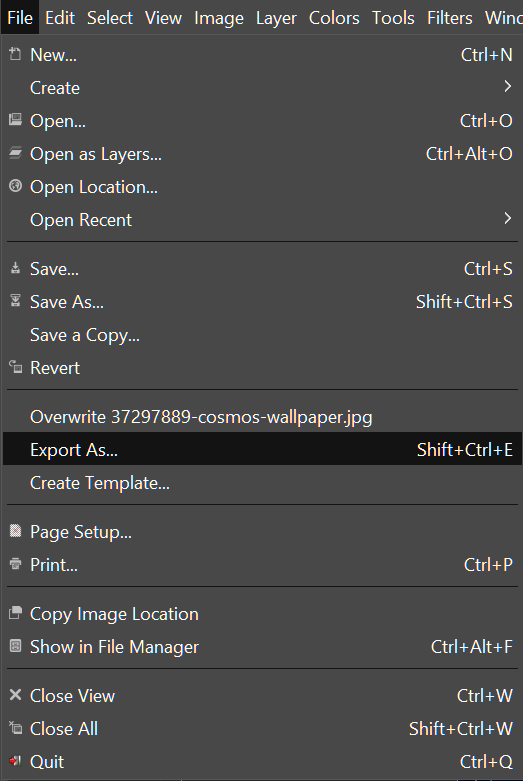
- Fare clic su “File” e selezionare Esporta Come… (Shift + CTRL + E)


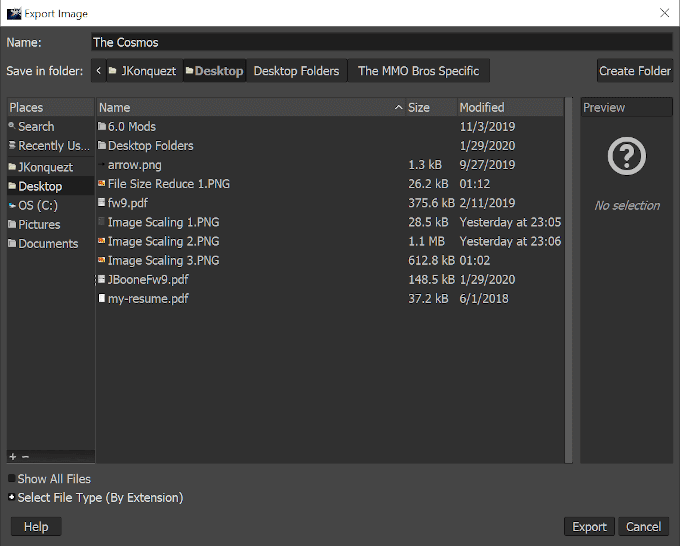
- Scegliere un nome e una posizione per cui si desidera salvare il file.


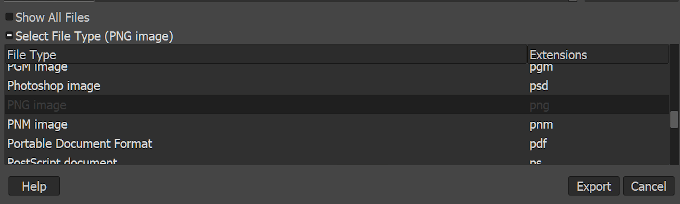
- Fare clic su ” + ” accanto a Selezionare il Tipo di File (per Estensione) per aprire un elenco di tipi di file per salvarlo come. Una perdita di qualità del tipo di file come jpg o png è preferito.


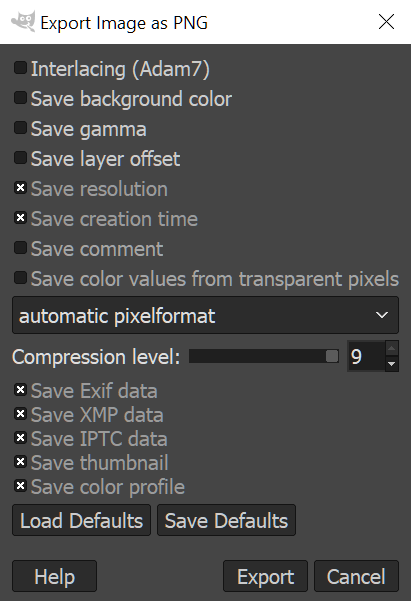
- Avanti, fare clic su Esporta pulsante per avere una nuova finestra di opzioni pop-up.


- Meno cose salvate, minore è la dimensione del file di immagine.
- Assicurarsi che il livello di Compressione è impostato a ‘9’ per le dimensioni più piccole.
- Una volta che avete deciso quali elementi dell’immagine salvata, fare clic su Esporta.
Ritaglio Dell’Immagine
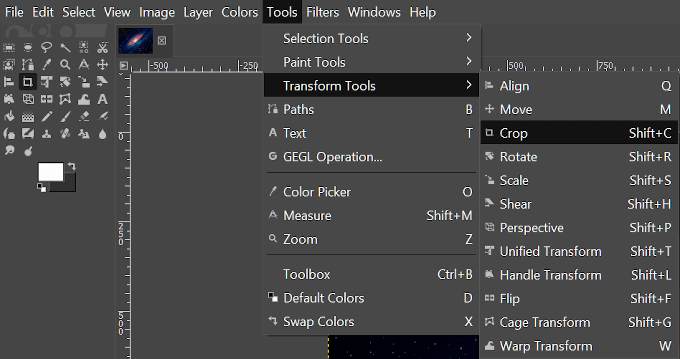
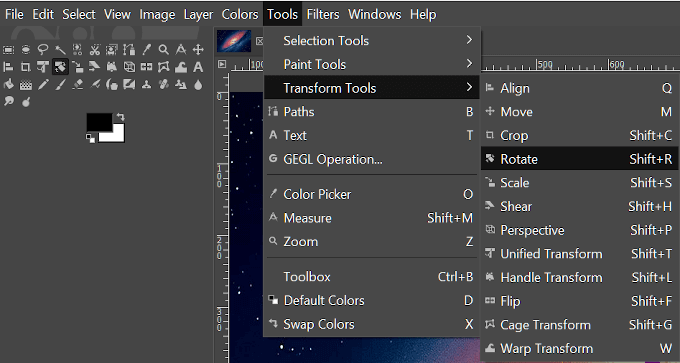
- Passare alla scheda “Strumenti” e selezionare Strumenti di Trasformazione > Crop (Shift + C)


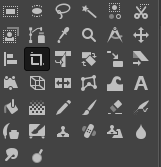
- È anche possibile selezionare lo Strumento di Ritaglio , cliccando sulla sua icona nel Tool Doc vicino alla parte superiore sinistra dell’interfaccia.


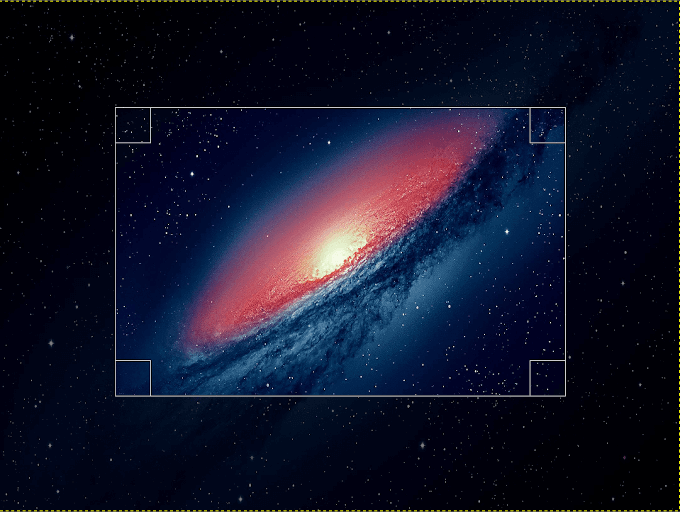
- A quel punto, tenendo premuto il pulsante sinistro del mouse, trascinare il cursore sulla zona che si desidera rendere la vostra immagine finale.
- Una volta sistemati, tutte le parti dell’immagine al di fuori della parte selezionata, si scurisce, mentre la parte dell’immagine finale rimarrà intatto.


- È possibile regolare l’area utilizzando gli angoli della scatola sia la contrazione o l’espansione trascinando il pulsante del mouse.
- Una volta che hai l’immagine come più ti piace, a sinistra fare clic su di esso, premere Invioo premere Maiusc + C contemporaneamente per ritagliare la tua selezione.


Rotazione Immagine
Per questa modifica, stiamo andando a importare un’altra immagine a livello sulla cima della nostra immagine corrente.
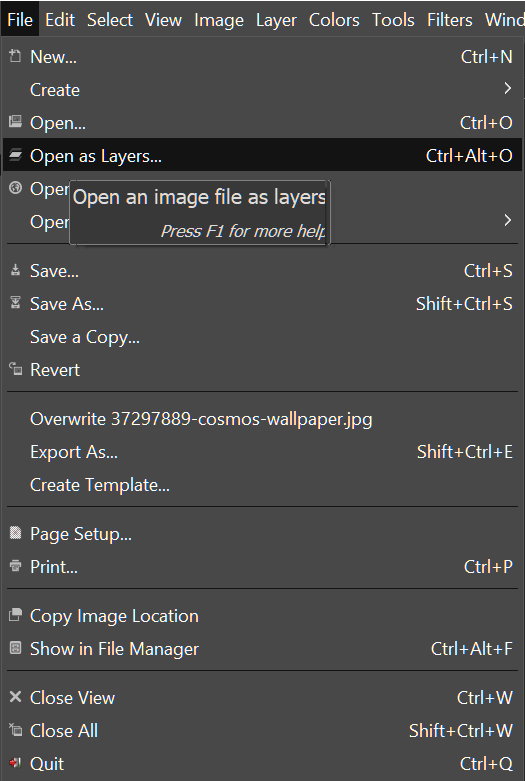
- Nel “File”, selezionare Apri Come Livelli… (CTRL + ALT + O)


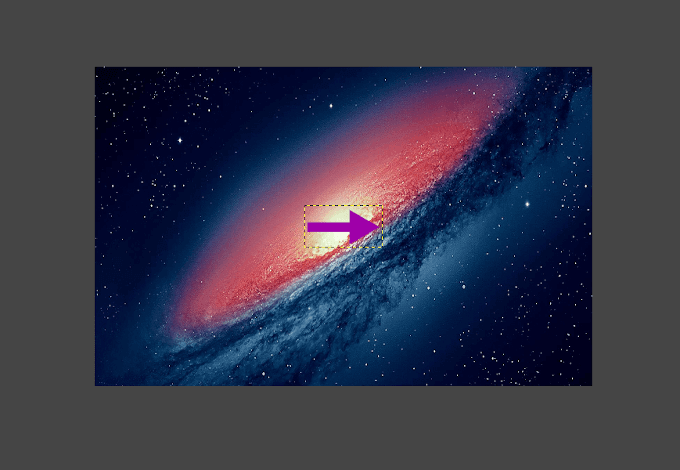
- Selezionare il livello che si desidera aggiungere all’immagine, in questo caso useremo una freccia e fare clic su Apri.
- Vedrete il nuovo livello posizionate sulla parte superiore dell’immagine corrente. Per vedere come gli strati sono sovrapposti, il livello di finestra, che si trova sulla destra.


- Con il nuovo livello evidenziato, la testa all’indietro in Strumenti di Trasformazione e scegliere Ruotare. È inoltre possibile trovare lo Strumento Ruota, icona dello Strumento Doc.


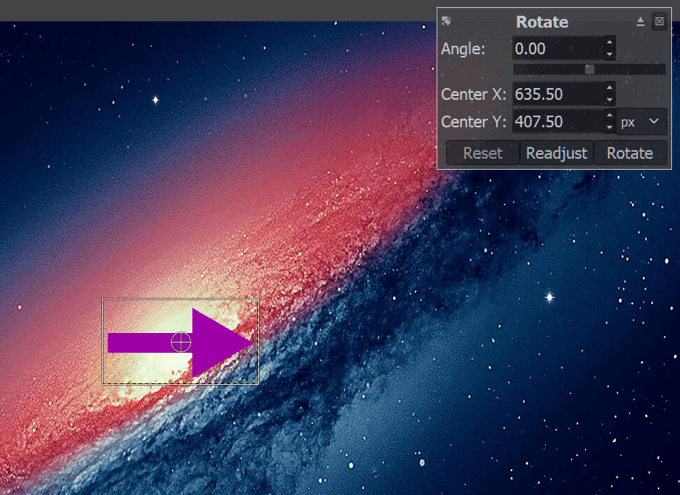
- Questo tirerà su una nuova finestra pop-up, mentre l’applicazione di un reticolo di texture per la vostra immagine.


- Se si conosce l’angolo di rotazione che si desidera applicare, è possibile immettere i valori nelle apposite caselle. Se non, si può scegliere di utilizzare la barra di scorrimento appena sotto la casella ‘Angolo’ o ruotare l’immagine di voi stessi con il vostro mouse a sinistra fare clic e trascinare.
- Utilizzando i valori esatti fornisce risultati più precisi, più veloce.
- Una volta che i risultati siano di vostro gradimento, fare clic su Ruota.
La progettazione di una Miniatura


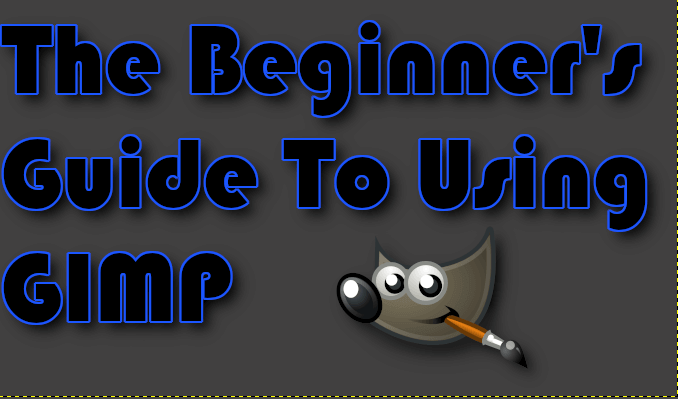
In questa sezione, stiamo andando a mostrare come abbiamo creato la miniatura di questo articolo utilizzando GIMP. Porzioni di questo tutorial l’utilizzo di alcuni strumenti utilizzati nell’ apprendere le Nozioni di base.
Prima di iniziare, è meglio raccogliere tutte le immagini necessarie. Perché la miniatura è stato mantenuto semplice, l’unico di livello di immagine è necessario il GIMP logo, acquisite tramite Wikipedia.
Una volta scaricato e salvato sul computer, possiamo iniziare.
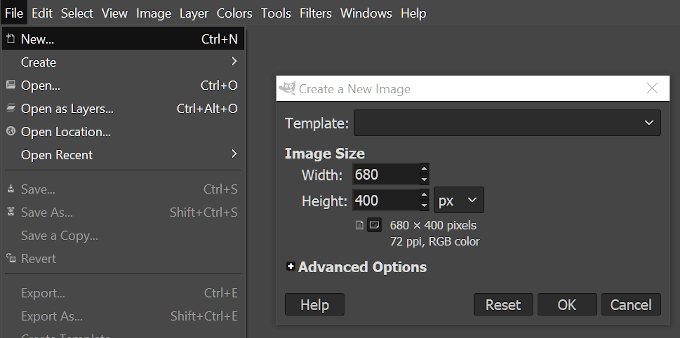
- Aprire il “File” e selezionare Nuovo… (CTRL + N)
- Questo tirerà su “Crea una Nuova Immagine” finestra dove è possibile selezionare da un Modello di pre-creato o decidere la dimensione dell’immagine manualmente.


- Il nostro miniature non sono mai più grandi di 680px larghezza, quindi dobbiamo impostare la nostra dimensione dell’immagine in quanto tale. Come per l’altezza, continueremo a 400px.
- Una volta che le dimensioni sono impostate, fare clic su OK.
- Ora dovremmo essere alla ricerca di un bianco (bianco) tela. Si può scegliere di colorare lo sfondo però è come usare lo Strumento di Riempimento in Strumento di Doc, ma per ora, continuiamo a bianco.
- La cosa migliore da fare è aggiungere ulteriori layer, in modo tale che una volta che cominciamo aggiungendo il testo, saremo in grado di regolarlo in modo che non blocca l’immagine. Quindi, aprire il “File” scheda e, questa volta, selezionare Apri Come Livelli… proprio come abbiamo fatto per la freccia durante la Rotazione dell’Immagine. Selezionare il GIMP logo che avete scaricato in precedenza e fare clic su Apri.
- Il livello di immagine è un 1200 x 1200 che è troppo grande per la nostra immagine primaria 680 x 400. Abbiamo bisogno di scalare verso il basso. Se si seguono le istruzioni di cui sopra, regolare la larghezza e altezza dell’immagine di 200px.
- Possiamo quindi trascinare l’immagine di lato in modo che è fuori del modo per il nostro testo finché non abbiamo bisogno di riposizionarla.


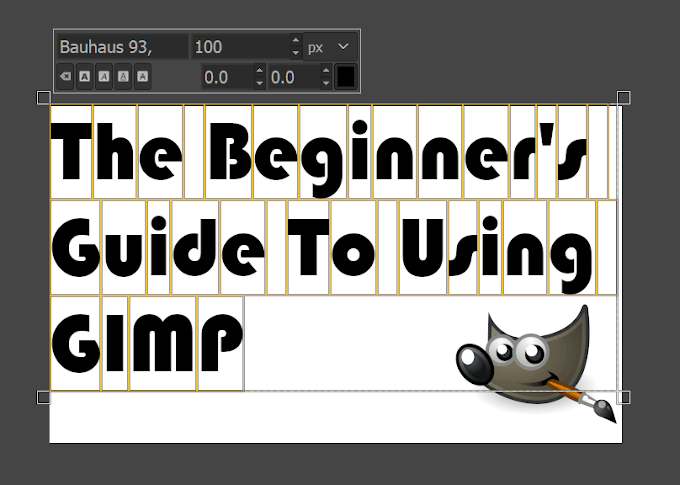
- Segue il testo. Useremo il comando di scelta rapida e colpire la ‘T’ tasto sulla tastiera per avere lo Strumento Testo selezionato. Ora, fare clic nella bella area bianca dell’immagine e iniziare a digitare il titolo.


- Una volta che è tutto scritto, evidenziare il testo (CTRL + A) e selezionare il tipo di carattere che si desidera utilizzare. Abbiamo usato il Bauhaus 93 font, che non è un tipo di carattere standard. GIMP avrà tutti i tipi di carattere che si trova in Windows nella cartella Font e aggiungerli alla libreria di scelte. È possibile aggiungere altri tipi di carattere per il download da siti come DaFont e Google Font e spostando la cartella Font di Windows.
- A quel punto, regolare la dimensione del testo in modo che si adatta bene all’interno dell’immagine, ma non occupare troppo spazio. Abbiamo optato per 100px.
- Una volta che il testo sono state apportate rettifiche, è possibile spostare la casella di testo intorno a montare di cui avete bisogno scambiando per lo Strumento Sposta. È possibile farlo facilmente facendo clic su un’area dell’immagine che non è il testo e cliccando su ‘M’.


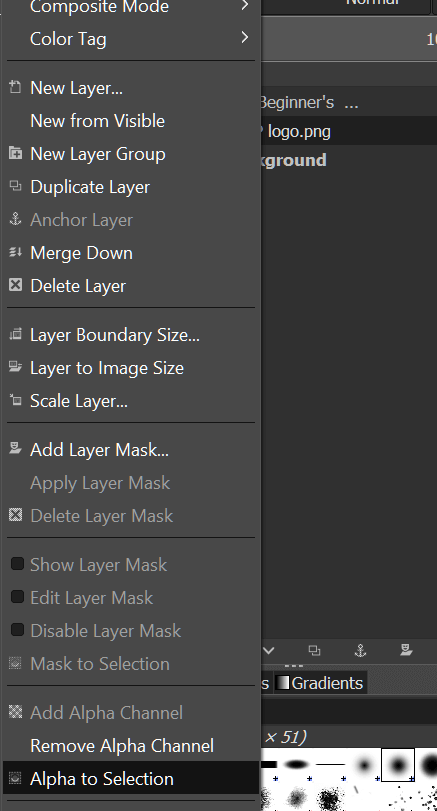
- Selezionare il livello di testo nella finestra a destra, fare clic su di esso, e dall’elenco selezionare Alfa a Selezione. Questo aggiungerà un animato confine con il testo nell’immagine.


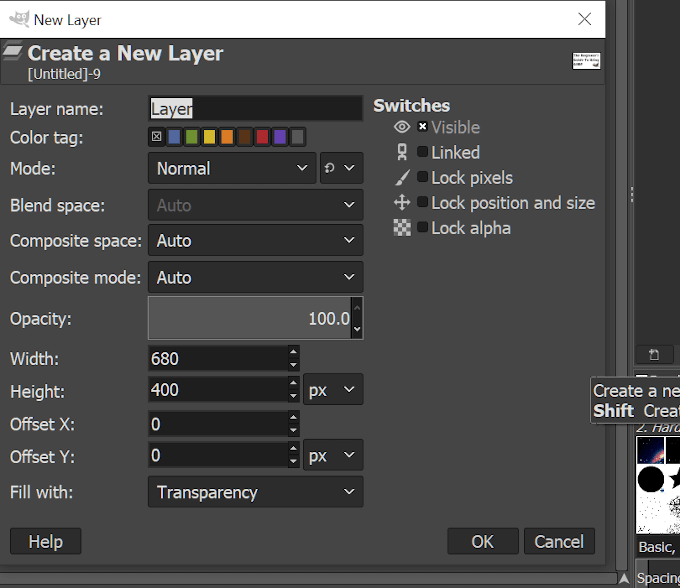
- A quel punto, si sta andando ad avere bisogno di aggiungere un ulteriore livello. Per fare questo, nello stesso lato destro della finestra, individuare e fare clic su Crea un Nuovo Livello pulsante. Questo aprirà la finestra per creare un nuovo livello. Non preoccuparti di più di ciò che è qui, che per di più tutorial avanzato. Per ora, basta assicurarsi che il “Riempi con:” sezione Trasparenza nel a discesa e fare clic su OK.


- Un nuovo livello di mirroring il testo che si aveva applicato Alfa a Selezione è creato. Dovrebbe essere il livello selezionato per impostazione predefinita. Ora stiamo andando ad aggiungere un bordo intorno al testo.
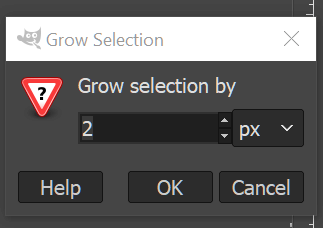
- Fare clic su “Seleziona” e scegliere di Crescere. Nella casella di selezione che si apre, impostare il valore”2“e fare clic su OK.


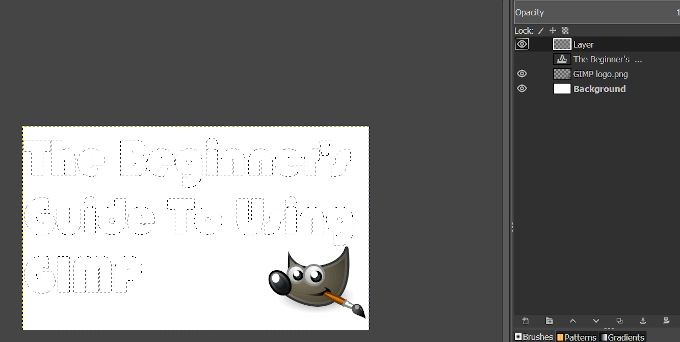
- A questo punto, per rendere più facile per voi, fate clic sull’icona Occhio accanto all’originale, il livello di testo nella finestra “livelli”. L’occhio scomparirà una volta cliccato, e questo permetterà di nascondere il testo di visibilità mentre si secchiello riempire il bordo.


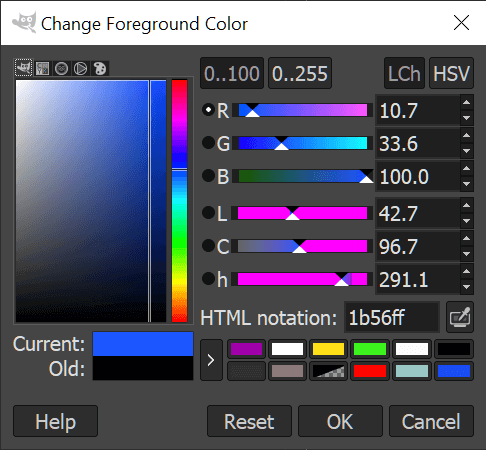
- Fare clic su Maiusc + B per selezionare lo Strumento di Riempimento e quindi fare clic sul colore principale piazza per aprire le opzioni di colore. È possibile selezionare alcune opzioni predefinite o creare il proprio. Abbiamo optato per una tonalità di blu con la notazione HTML del 1b56ff.


- Se vi capita di conoscere un po ‘ di CSS, è possibile utilizzare i codici di colore in quella scatola.
- Trascinare il cursore sopra il testo invisibile area contrassegnata dal animati confine, e sinistro del mouse per riempire con il colore.


- Fare clic sull’area in cui l’icona a forma di Occhio usato per essere ri-rivelano il testo originale. Quindi, trascinare il testo originale sopra lo strato colorato nella finestra layer.
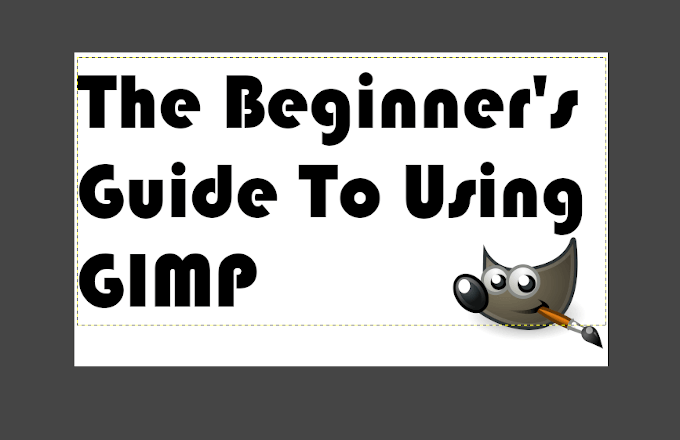
- Fare clic con il più alto livello e selezionare Unisci Giù. L’immagine dovrebbe apparire come questo:


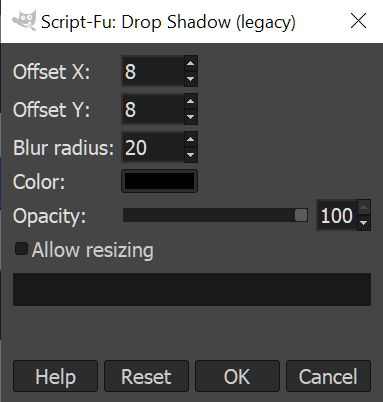
- Ora aggiungiamo un po ‘ di ombra al testo. Fare clic sulla scheda “Filtri”, seleziona Luce e Ombra > Ombra esterna (Legacy)…
- Nella finestra pop-up, selezionare la x,y accesso dell’ombra, il raggio e l’opacità.


- Per l’anteprima, abbiamo selezionato ‘8’ sia in X e Y, ‘20’, nel raggio di sfocatura, e il gomito l’opacità a ‘100’.
- Si potrebbe cambiare il colore dell’ombra per rendere più visibile sullo sfondo, dicono per esempio se il vostro sfondo era nero sarebbe meglio scegliere un colore brillante. Tuttavia, dal momento che il nostro sfondo è bianco, il nero è perfettamente bene.
- Per evitare un cambiamento nell’immagine, deselezionare la casella di Consentire il ridimensionamento prima di premere OK.
- Unisci Giù l’Ombra strato sulla parte superiore del vostro livello di testo.
- “Selezionare la scheda” > Nessuno (Maiusc + CTRL + A)
- Non è necessario, ma abbiamo deciso di aggiungere un’ombra al GIMP logo. Se si sceglie di farlo, le indicazioni sono le stesse. Oltre a questo, selezionare il GIMP logo strato e spostarla nella posizione desiderata in miniatura.
- Alla fine, si dovrebbe sentire lo sfondo bianco per non essere adeguata, è possibile evidenziare il livello di Sfondo, selezionare lo Strumento di Riempimento, e procedere per aggiungere un po ‘ di colore. Abbiamo scelto un sottile grigio in modo da non soffocare l’ombra. Il prodotto finito dovrebbe essere simile a questo:


- Ora, tutto ciò che serve è quello di Esportare Come e salvarlo nella posizione desiderata.
Utilizzando GIMP: Aiuto Supplementare


Non sarà lungo una volta che si inizia a usare GIMP prima vi sentirete come hai imparato le basi e guardare verso più complicato e stile professionale di editing. Ci sono innumerevoli tutorial là fuori per affondare i denti in che può aiutare a espandere la vostra conoscenza di lavoro di GIMP software.
Si può iniziare in ufficiale di GIMP tutorial di sezione, ma io preferisco cercare esattamente quello che sto cercando utilizzo di YouTube.
GIMP ha anche una grande comunità di utenti diffusa in tutto il internet che include un subreddit, non ufficiale piattaforme di discussione come GIMP Forum e GIMP Chat, tagged domande nella sezione Graphic Design di StackExchange, e canali di social media come Google Plus GIMP gruppo di utenti.