Tack till GIMP, eller GNU jagmage Manipulation Program, det har aldrig varit enklare och billigare att skapa episka ser miniatyrer av hög kvalitet och logotyper. GIMP är ett gratis att använda öppen källkod svar till bildredigeringsprogram söker en Adobe Photoshop alternativ. Det är också ganska nybörjarvänliga och har en blomstrande gemenskap fylld med tips och tricks för att bidra till att skapa förändringar och revideringar som bilden kräver.
GIMP innehåller massor av verktyg och resurser för att ta en bild och lägga till din egen professionell touch. De i webbdesign, grafiska konstnärer och amatör fotografer kommer att finna att GIMP är ett bra program som lätt kan anpassa sin bild förbättra behov. Det samma kan också sägas om dem som just har börjat i image manipulation fält.

För nybörjare, särskilt när det gäller att ta itu med nya gränssnitt, ditt äventyr i med hjälp av GIMP kan verka skrämmande. När de redigeringar du vill ha är minimal, något i stil med att beskära eller ändra storlek på en bild bör inte kräva att du hoppa genom fälgar. Genom att ta tid att lära sig grunderna och där för att leta efter specifika saker, det kommer inte ta lång tid att inse varför GIMP är en stor investering.


När vi har hämtat och installerat GIMP programmet, kommer vi att undersöka grundläggande redigering, samtidigt som det hjälper att navigera i gränssnittet, och gå igenom hur man skapar en miniatyrbild som kommer att användas i denna artikel. Vi ska också ge några resurser som du kan använda för att hitta mer avancerad hjälp för framtida GIMP projekt.
Ladda ner och Installera GIMP


- Navigera till utvecklarens webbplats och välj din hämta. Filen kommer att börja ladda ner. Låt ett par sekunder för att passera förrän du försöker installera.
- Kör den nyligen nedladdade filen. När installationsprogrammet öppnas klickar du på Installera – knappen för att få gimp installerat den förvalda mappen.
- För att ändra installationsinställningar och add-ons, klicka på Anpassa i stället.
- Följ alla instruktioner för installation som de ska presenteras. Det kan ta flera minuter för GIMP för att vara helt installerat.
- När installationen är klar kan du börja använda GIMP.
Med hjälp av GIMP: lär dig Grunderna


Börja steg nedan genom att ha GIMP lanserades och drogs upp till en tom duk fönster. Vi kommer att använda samma bild under varje avsnitt.
Image Scaling/Storleksändring
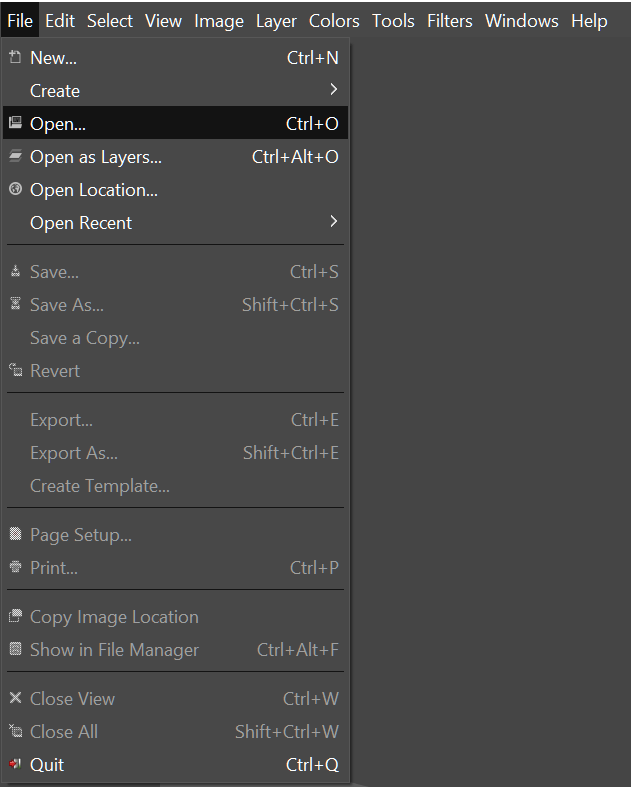
- Klicka på “Arkiv” – fliken och importera din bild genom att välja Öppna… (CTRL + O)


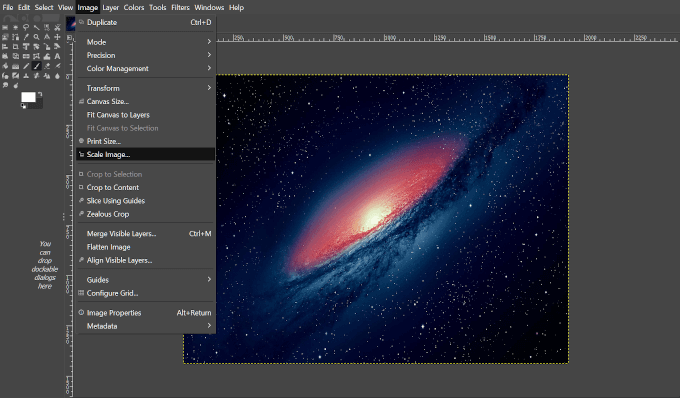
- Efter att bilden laddats, klicka på “Bild” – fliken och välj Skala Bilden från drop-down menyn.


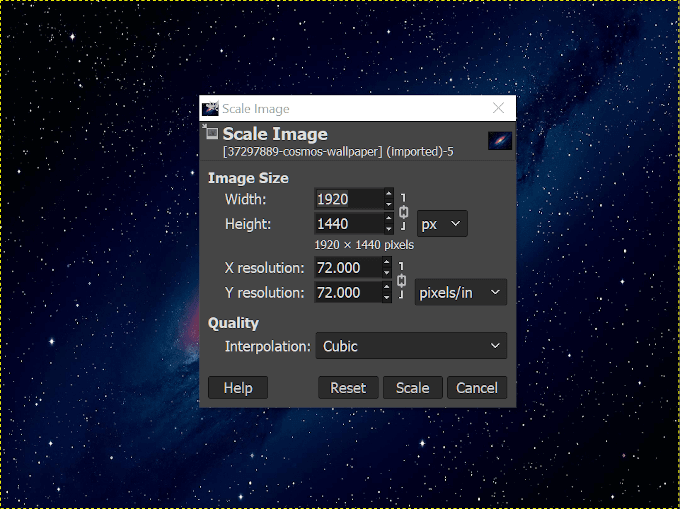
- En dialogruta visas för att möjliggöra ändringar.


- Skala/ändra storlek på din bild genom att använda alternativen.
- Justera bildens bredd och höjd eller X -, Y-upplösning.
- Ändringar kan göras av pixlar, procent, centimeter, etc.
- Förstår att göra bilden större kan resultera i en mer kornig bild.
- När parametrarna har justerats, klicka Skala för att gå vidare.
Minska Filstorleken
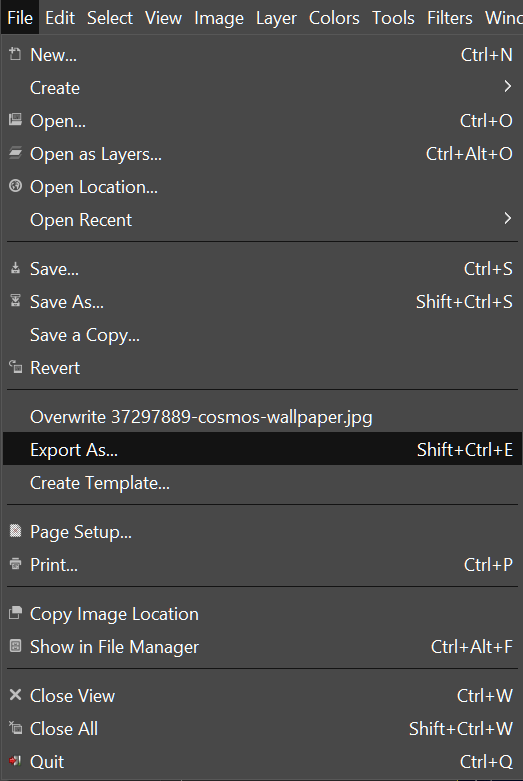
- Klicka på “Arkiv” – fliken och välj Exportera Som… (Shift + CTRL + E)


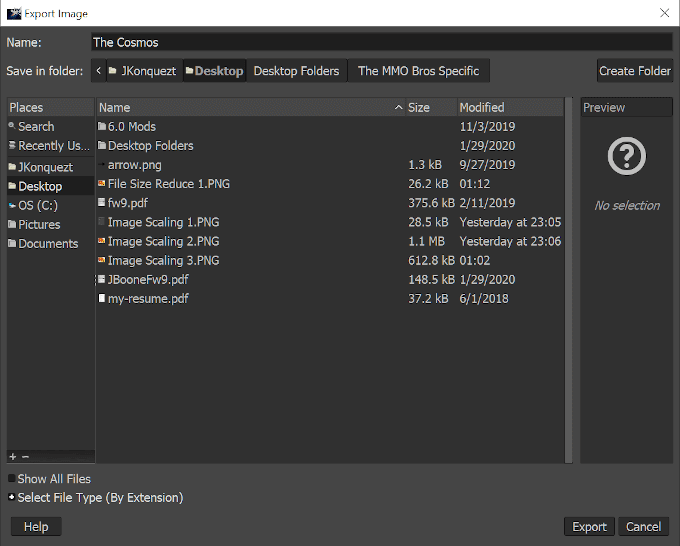
- Välj ett namn och en plats för var du vill spara filen.


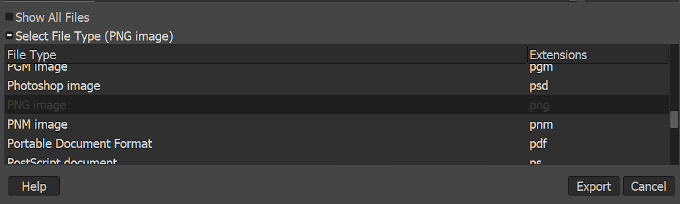
- Klicka på ‘+’ nästa för att Välja filtyp (Med Förlängning) för att öppna en lista över filtyper för att spara det som. En förstörande filtyp som jpg-eller png är att föredra.


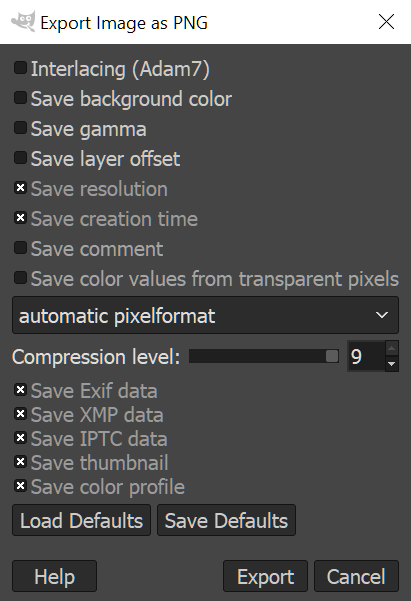
- Nästa, klicka på Exportera – knappen för att ett nytt fönster med alternativ pop-up.


- Det mindre saker som har sparats, den mindre storleken på bildfilen.
- Se till att komprimeringsgraden är inställd på”9“för den minsta storleken.
- När du har bestämt dig för vilka delar av bilden du vill sparade, klicka på Exportera.
Bildbeskärning
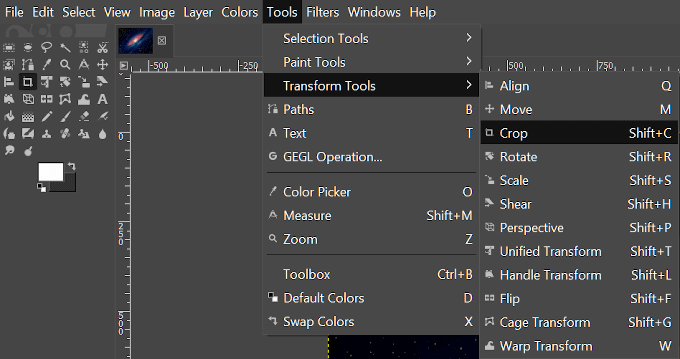
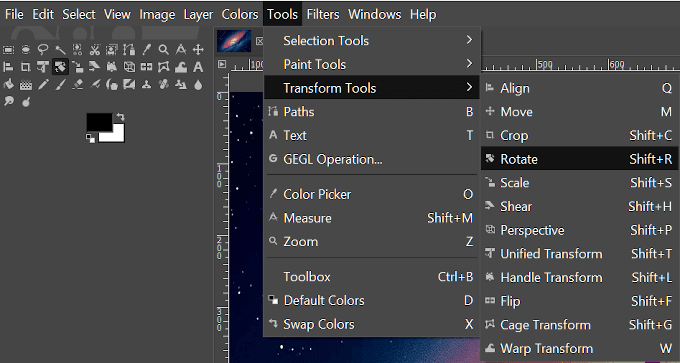
- Navigera till fliken “Verktyg” och välj Omvandla Verktyg > Beskär (Shift + C)


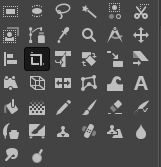
- Du kan också välja Crop Tool genom att klicka på dess ikon i Verktyget Doc nära upp till vänster i gränssnittet.


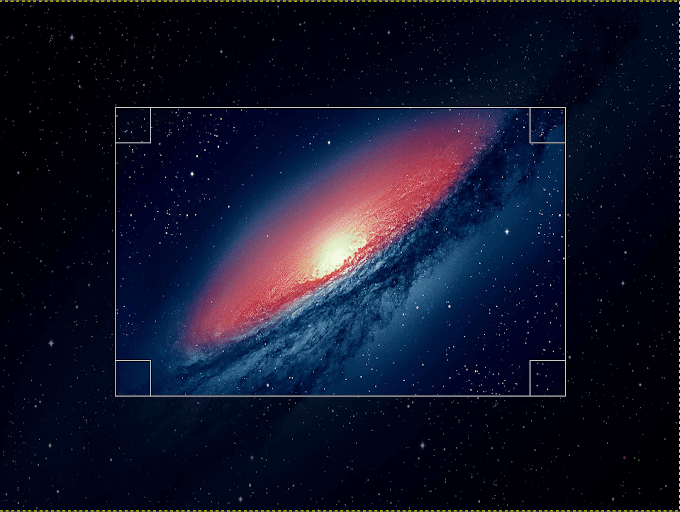
- Nästa, hålla ner vänster musknapp och dra markören över det område som du vill göra som din sista bild.
- När fast, alla delar av bilden utanför den del som du har valt, kommer att mörkna medan den del som din slutliga bilden kommer att förbli intakt.


- Du kan justera området med hjälp av hörnen av rutan genom att antingen krympa eller expandera dem genom att dra med musen.
- När du har en bild som du skulle vilja det, antingen vänster-klicka på den, tryck på Enter, eller tryck Shift + C samtidigt för att beskära ditt val.


Rotera Bild
För denna ändring, som vi kommer att importera en annan bild till lager ovanpå vår nuvarande bild.
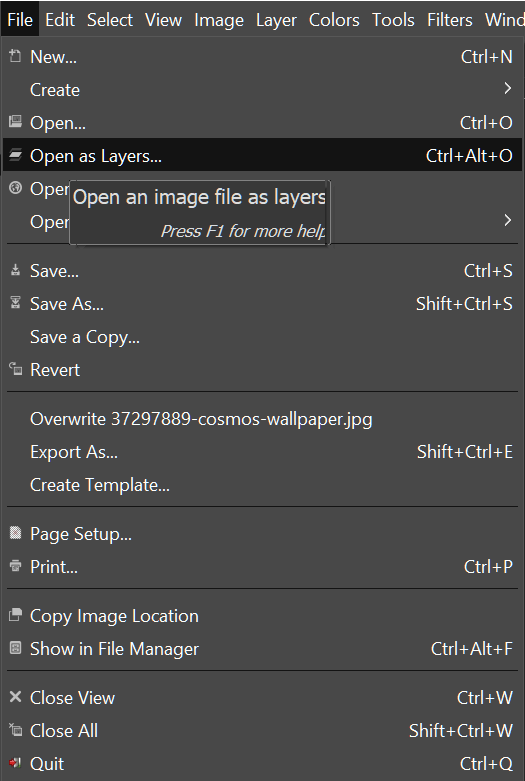
- I “Arkiv” – fliken, välj Öppna Som Lager… (CTRL + ALT + O)


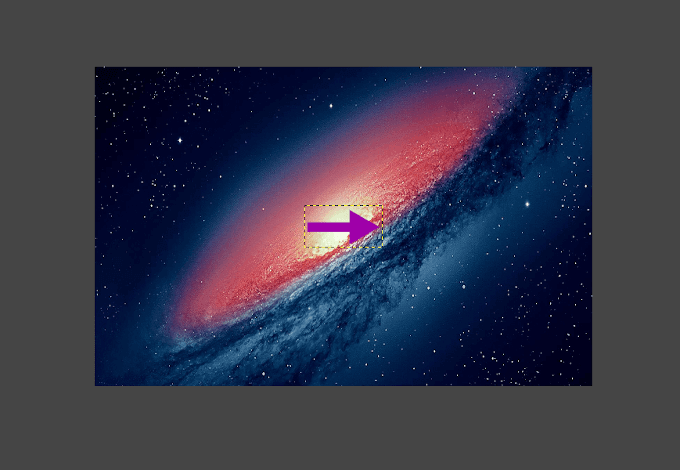
- Markera det lager som du vill lägga till bilden, i detta fall kommer vi använda en pil, och klicka på Öppna.
- Du kommer att se det nya lagret placeras på toppen av den aktuella bilden. För att se hur de olika lagren är staplade skikt fönstret är beläget på den högra.


- Med det nya lagret markerat, gå tillbaka till att Förvandla Verktyg och välj Rotera. Du kan också hitta Verktyget Rotera-ikonen i Verktyget Doc.


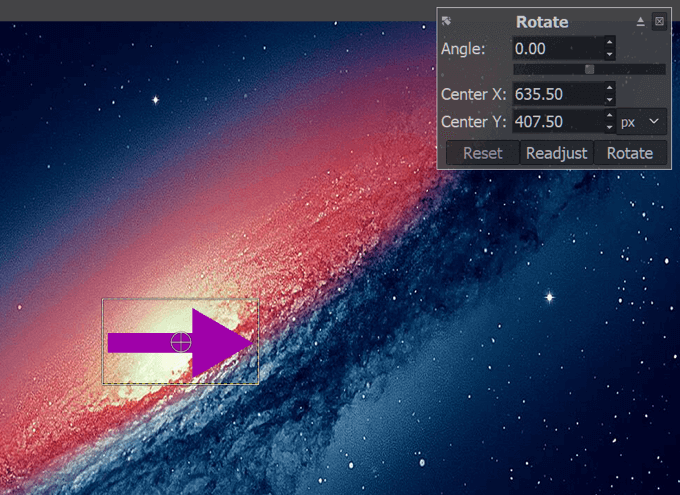
- Detta kommer att dra upp en ny pop-up-fönstret samtidigt som en riktmedel-liknande konsistens för att din bild.


- Om du vet att vinkeln rotation som du vill använda, kan du ange värden i de lådor. Om inte, kan du välja att använda skjutreglaget strax under rutan “Vinkel” eller rotera bilden själv med hjälp av din mus, vänster klicka och dra.
- Med hjälp av de exakta värden som ger mer exakta resultat, snabbare.
- När resultaten är enligt dina önskemål, klicka på Rotera.
Att utforma en Miniatyrbild


I detta avsnitt kommer vi att visa dig hur vi skapade miniatyrbilder för denna artikel med hjälp av GIMP. Delar av denna handledning kommer att använda några av verktygen som används för att Lära sig Grunderna.
Innan vi börjar, är det bäst att samla upp eventuella bilder som du kan behöva. Eftersom miniatyr har varit enkla, den enda bilden lager för det kommer att kräva är GIMP-logotypen, förvärvade via Wikipedia.
När du har hämtat och sparat på din dator, kan vi komma igång.
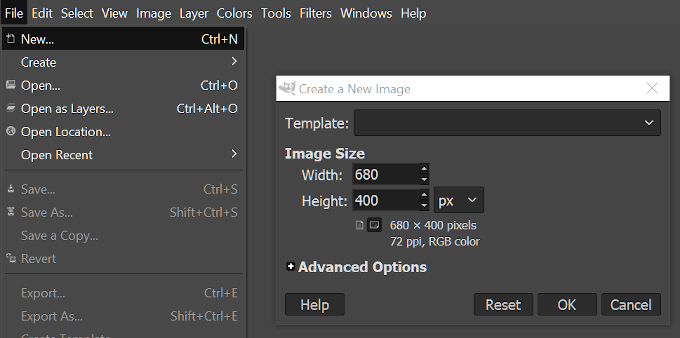
- Öppna “File” – fliken och välj Ny… (CTRL + N)
- Detta kommer att dra upp en “Skapa en Ny Bild” – fönstret där du kan välja från ett i förväg skapat Mallen eller besluta om storleken på bilden manuellt.


- Våra miniatyrer är aldrig något större än 680px bredd, så att vi ska ställa våra bildstorlek som sådan. Som för höjden, ska vi hålla på 400px.
- När måtten är klar klickar du på OK.
- Vi ska nu titta på en blank (vita) arbetsytan. Du kan välja att färga bakgrunden men du vill med Fyll-Verktyg i verktyget Doc, men för nu, vi ska hålla den vit.
- Det bästa du kan göra är att lägga dina extra lager nu, på det sättet när vi börja lägga till text, för att vi ska kunna justera den så att den inte blockerar bilden. Så, öppna “File” – fliken och välj Öppna Som Lager… precis som vi gjorde med pilen under Bilden Rotation. Välj GIMP logotyp som du har hämtat tidigare och klickar på Öppna.
- Lagret bild är 1200 x 1200 som är alldeles för stor för vår första bilden på 680 x 400. Vi kommer att behöva skala ner det. Om du följer instruktionerna som beskrivs ovan, justera bildens bredd och height till 200px.
- Vi kan då dra bilden åt sidan så att den är ur vägen för vår sms: a fram till att vi måste flytta på det.


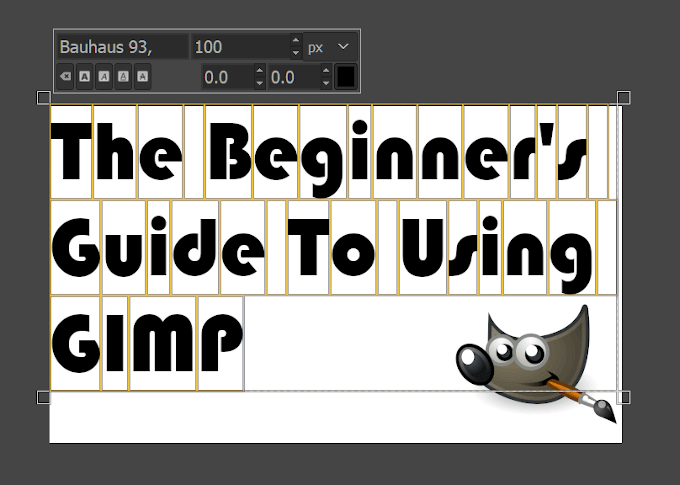
- Därefter kommer texten. Vi kommer att använda kortkommandot kommando och tryck på”T“- tangenten på ditt tangentbord för att har textverktyget valt. Nu, vänster-klicka på den fina vita området på bilden och börja skriva din titel.


- Snart är det alla skrivit ut, markera texten (CTRL + A) och välj det typsnitt du vill använda. Vi använde Bauhaus 93 font, vilket inte är en standard teckensnitt. GIMP kommer att vidta alla teckensnitt i Windows-Font mapp och lägga till dem till sitt bibliotek av val. Du kan lägga till ytterligare typsnitt genom att ladda ner dem från webbplatser som DaFont och Google Fonts och flytta dem över till Windows Font mapp.
- Nästa, justera storleken på texten så att den passar väl in i bilden men inte tar upp för mycket plats. Vi bosatte sig på 100px.
- När texten justeringar har gjorts, kan du flytta textrutan runt till en plats där du behöver det genom att byta till Flytta-Verktyget. Du kan göra detta enkelt genom att klicka på ett område i bilden som inte är texten och klicka på ‘M‘.


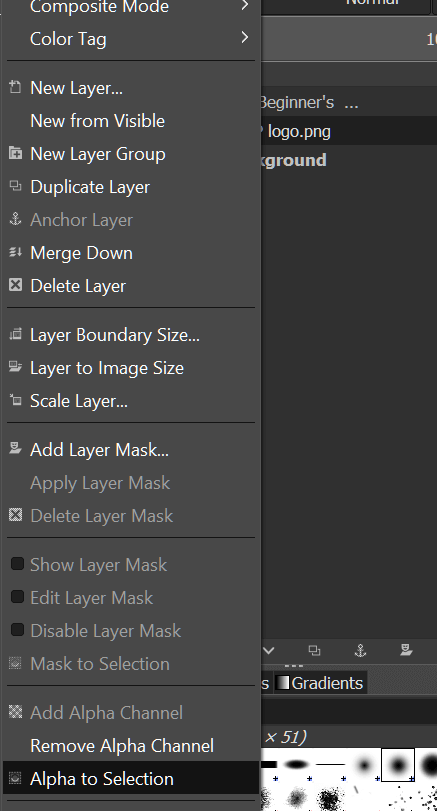
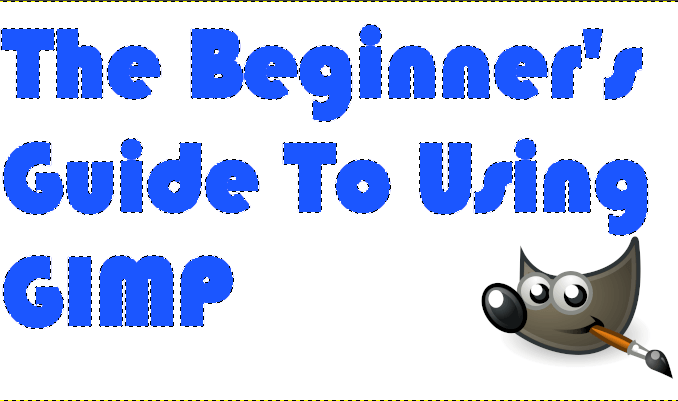
- Välj text-eller formlager i fönstret till höger, höger-klicka på det, och från listan väljer Alpha för Urval. Detta kommer att lägga till en animerad gränsen till text i bilden.


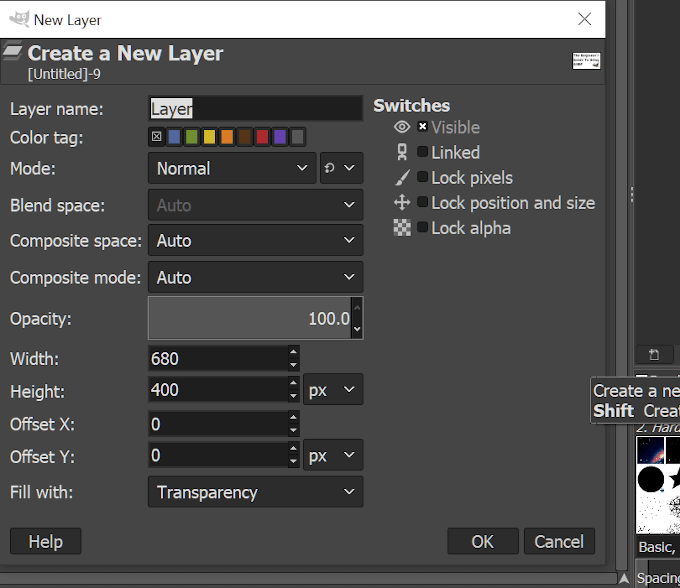
- Nästa, vi kommer att behöva lägga på ytterligare ett lager. För att göra detta, på samma höger sida av fönstret, leta upp och klicka på Skapa ett Nytt Lager – knappen. Detta kommer att öppna upp fönstret för att skapa ett nytt lager. Oroa dig inte om det mesta av det här och det här, det är en mer avancerad handledning. För nu, se bara till att det “Fyller på med:” avsnitt har Insyn i rullgardinsmenyn och klicka på OK.


- Ett nytt lager spegling av den text som du hade ansökt Alpha Val är skapat. Det bör vara markerade lager som standard. Vi kommer nu att lägga till en ram runt texten.
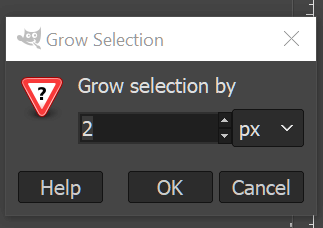
- Klicka på “Välj” – fliken och välj att Växa. I rutan som dyker upp, ställ in värdet till”2“och klicka på OK.


- Vid denna punkt, för att göra det lättare för dig, klicka på Ögat ikonen bredvid den ursprungliga texten lager på lager-fönstret. Ögat kommer att försvinna när man klickar, och detta kommer att dölja texten synlighet när du fyll i gränsen.


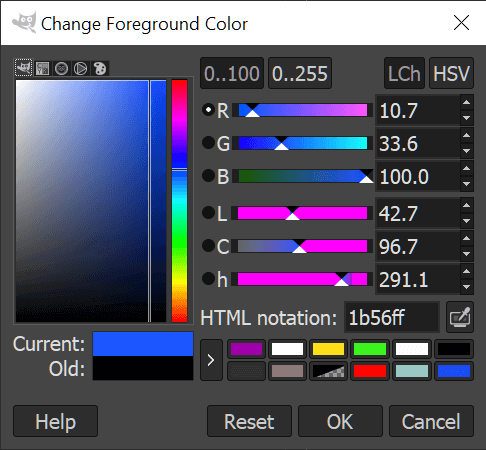
- Klicka på Skift + B för att välja Fyll Verktyg och sedan klicka på den huvudsakliga färgen torget för att öppna upp färgalternativ. Du kan välja mellan ett par förvalda alternativ eller skapa din egen. Vi enades om en nyans av blått med HTML-notation av 1b56ff.


- Om du råkar veta lite om CSS, kan du använda färg koder i rutan.
- Dra markören över den osynliga texten området präglas av den animerade gränsen, och vänster klicka på att fylla det med färg.


- Klicka på det område där Ögat ikonen som används för att vara re-avslöja den ursprungliga texten. Sedan drar du den ursprungliga texten ovanför den färgade skikt i lager fönster.
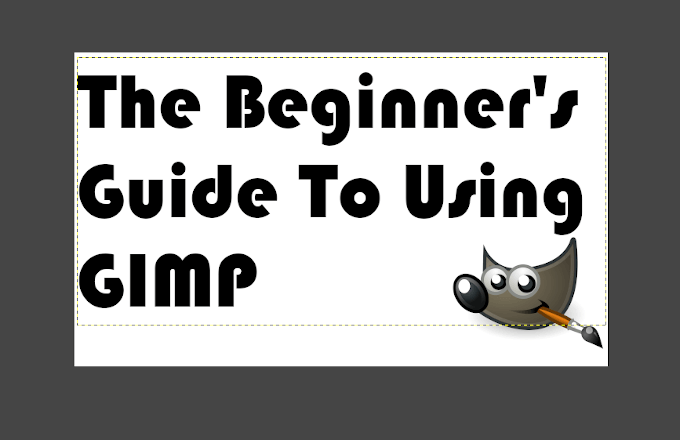
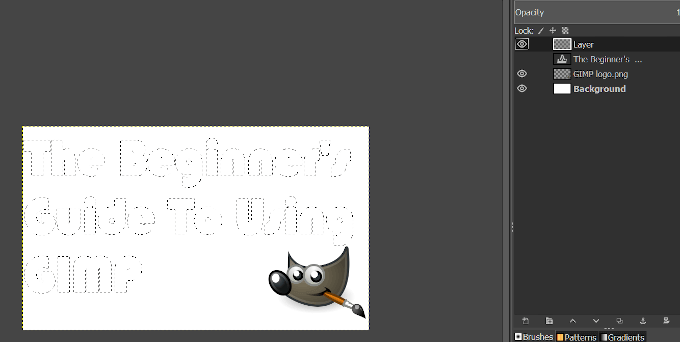
- Högerklicka på den översta lagret och väljer Koppla Ner. Bilden bör nu se ut så här:


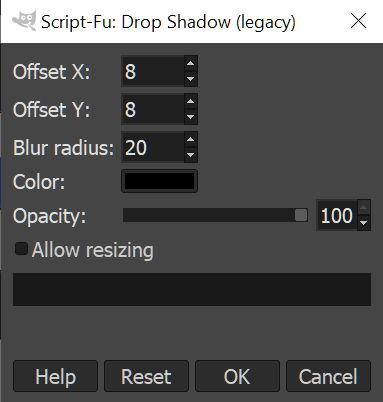
- Nu ska vi lägga till lite skugga i texten. Klicka på “Filter” – fliken, välj Ljus och Skugga > Drop Shadow (Äldre)…
- I popup-fönstret väljer du x -, y-fi i skuggan, en radie, och opacitet.


- För miniatyren vi valt ‘8‘ i både X-och Y, ‘20‘ i oskärpa radie, och vevas opaciteten till ‘100‘.
- Du kan ändra färgen på skuggan för att göra den mer synlig på bakgrunden, säger till exempel om din bakgrund var svart skulle det vara bättre att välja en ljusare färg. Men eftersom vår bakgrund är vit, svart är helt bra.
- För att undvika en förskjutning i bilden, avmarkera rutan Tillåt att ändra storlek innan du trycker på OK.
- Koppla Ner Skugga lager på toppen av din text skikt.
- “Välj” – fliken > Ingen (Skift + CTRL + A)
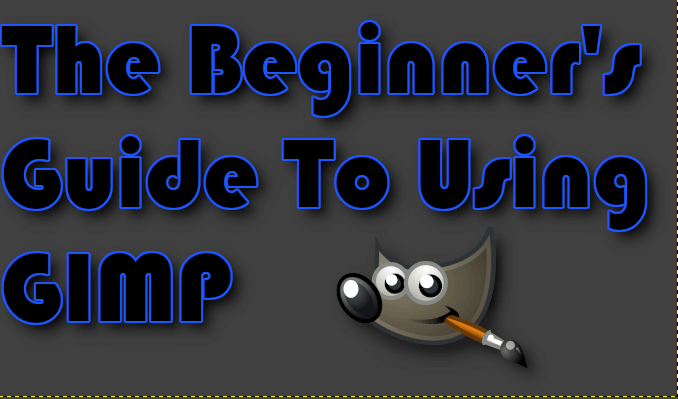
- Det är inte nödvändigt, men vi bestämde oss för att lägga till en skugga till GIMP logotyp. Om du väljer att göra så, instruktionerna är desamma. Annat än att, välj GIMP logotypen lagret och flytta den till den plats du vill ha i miniatyr.
- I slutet, om du känner att den vita bakgrunden för att inte vara tillräckligt, kan du markera bakgrundslagret, välj Fyll-Verktyget, och fortsätt att lägga till lite färg. Vi har valt en diskret grå så att inte drunkna i skuggning. Den färdiga produkten ska se ut så här:


- Nu, allt som behövs är att Export och spara den till önskad plats.
Med hjälp av GIMP: Ytterligare Hjälp


Det kommer inte att vara lång när du börjar använda GIMP innan du känner att du behärskar grunderna och ser mot mer komplicerade och professionell stil redigering. Det finns många tutorials där ute att sätta tänderna i som kan hjälpa till med att utöka dina kunskaper i GIMP programvara.
Du kan börja i den officiella GIMP tutorials avsnitt men jag föredrar att söka exakt vad jag är ute efter med hjälp av YouTube.
GIMP har också en stor användare spridda över internet som innehåller en subreddit, inofficiella diskussioner plattformar som GIMP Forum och GIMP Chatta, märkta frågor i Grafisk Design avsnitt av StackExchange, och sociala medier som Google Plus GIMP gruppen användare.