Iconfonts verwerven een steeds belangrijkere plek op internet. Ongemerkt zie je ze steeds meer, ook in de vorm van logo’s. Tweakers heeft dat nog niet, of moeten we zeggen: had. Tweaker Deathgrunt wist dat in een verloren momentje met slechts een tablet op te lossen.
Op zijn tweakblog schrijft Deathgrunt dat hij al wachtende op de trein met zijn tablet-pc een ‘100% css-versie’ van het Tweakers-logo maakte. Deathgrunt, die op Tweakers al snel faam verkreeg met zijn cartoons en daarna nog vaak van zich liet horen rond design-perikelen of apps voor Windows Phone en Android, postte het css-logo ook op een Tweakblog. Dat resulteerde al snel in veel reacties en anderen die ook aan de slag gingen met het logo van Tweakers, zoals Tweaker elvin. Dat gaf Deathgrunt weer inspiratie voor het maken van een dansende versie. Totdat devver ACM zijn duit in het zakje deed… Namelijk dat Tweakers meer is dan een ‘T’ gevat in een cirkel met wat groen en zwart. Het is ook een woordmerk. Nog geen twintig minuten later was daar een rudimentaire versie van een font-icon.


css-ontwerp: links: Deathgrunt, rechts: elvin
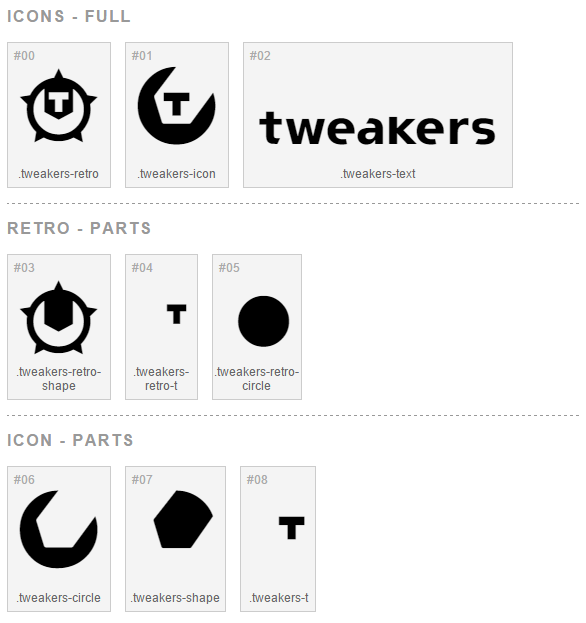
Het rudimentaire custom-font werd voor Deathgrunt zijn eerste icon-font van slechts 5 kilobyte groot, of eigenlijk zelfs nog minder in de TrueType-versie. Het font kan lokaal geïnstalleerd worden, maar zou ook als webfont ergens gehost kunnen worden.
Tweakers heeft niet direct plannen om het font te gebruiken, in verband met browsercompatibiliteit. Eerder zou het huidige png-bestand vervangen worden door een svg-versie. Met het voordeel van een vectortekening dat deze perfect schaalbaar is, gecombineerd met de ondersteuning voor svg door browsers.

Dit is een gewoon plaatje! 😉